去年给Team做了一次名为《Animation Prototyping – 让设计动起来》的分享,讲解如何快速上手 QC 的方法,结果一周内就有同学可以做出成品了。以下是讲稿的核心部分,捞出来串讲一下:
基础工具:Quartz Composer + Origami
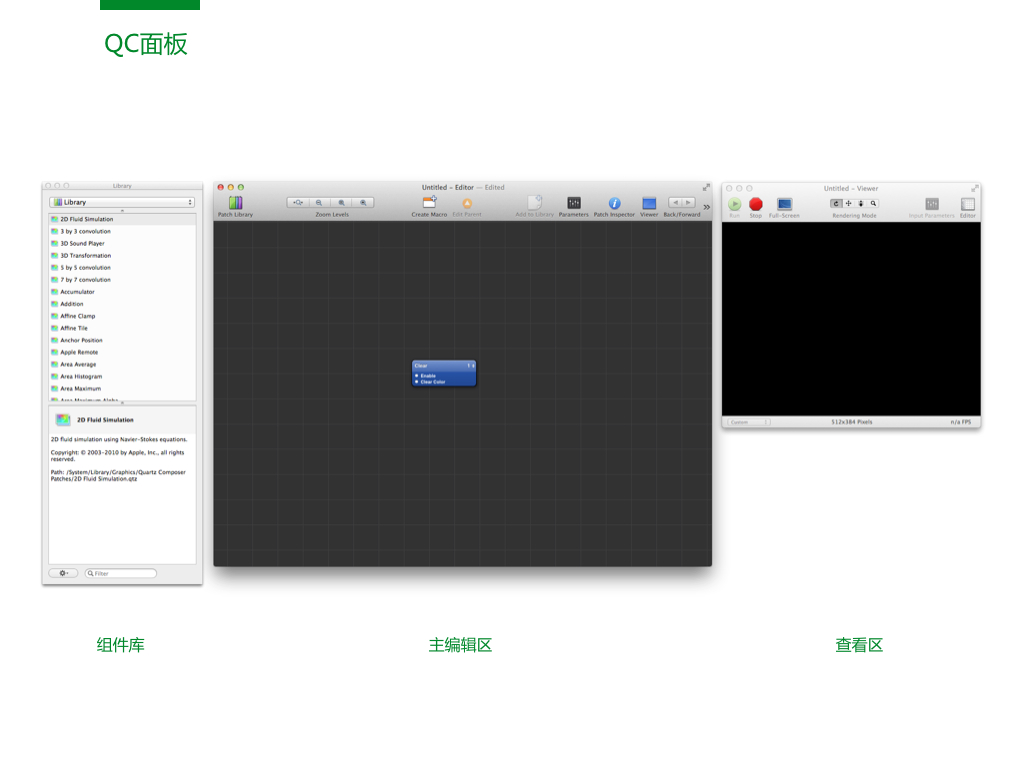
1. 先熟悉下QC工作区的面板。如下图摆放,方便操作。

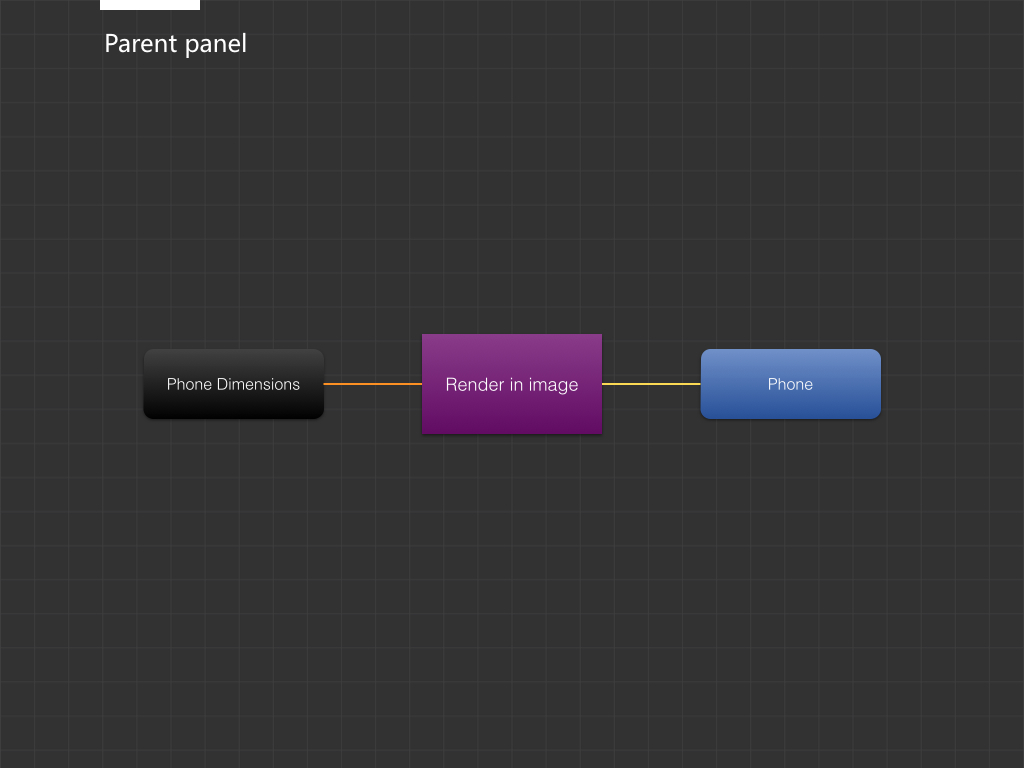
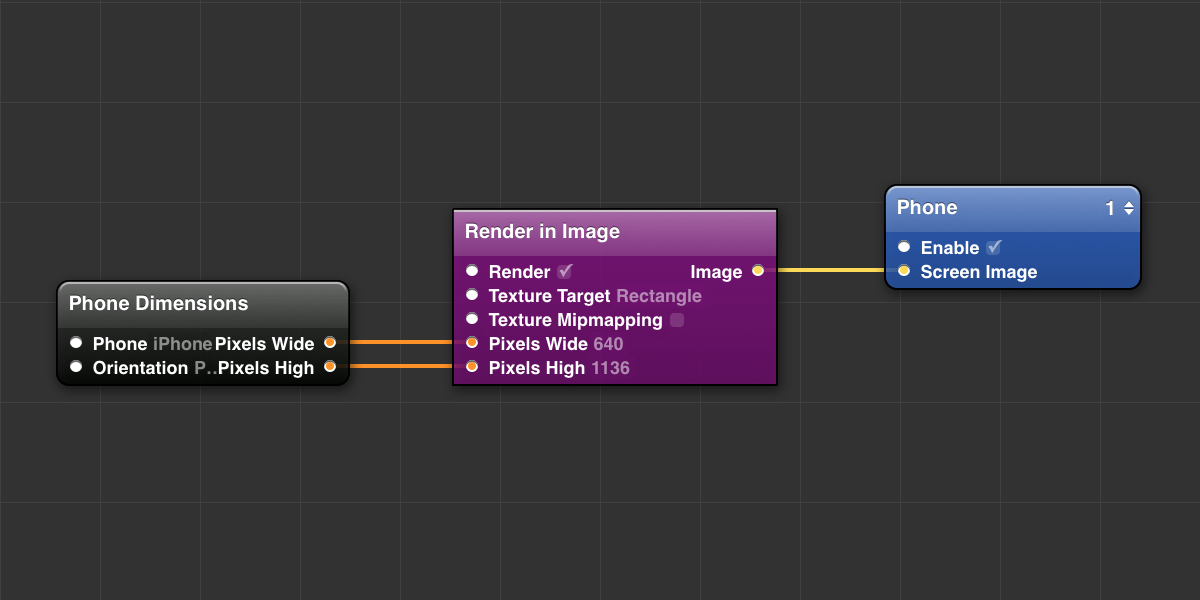
2. QC基本工作原理。摸清它的逻辑,之后就好办了。(这是用 Keynote 画的模型示意图,用来表示部件之间的关系。)在“Parent panel”里建这三个部件,构建基础手机模型。

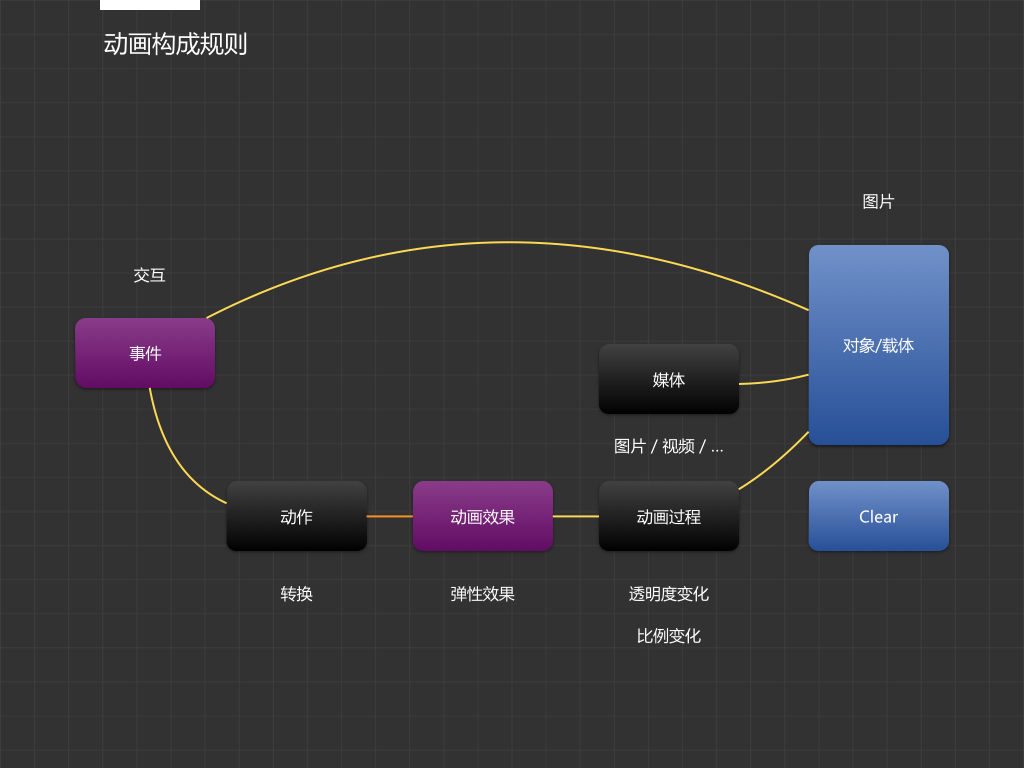
3. 所有动画,都在“Render in image”中完成。双击它,进入下一层编辑界面。首先创建“Clear”部件,非常重要,它的作用是清除缓存,避免显示出错。接下来动画部件的摆放,如图示即可,遵循这个逻辑构建交互动画。

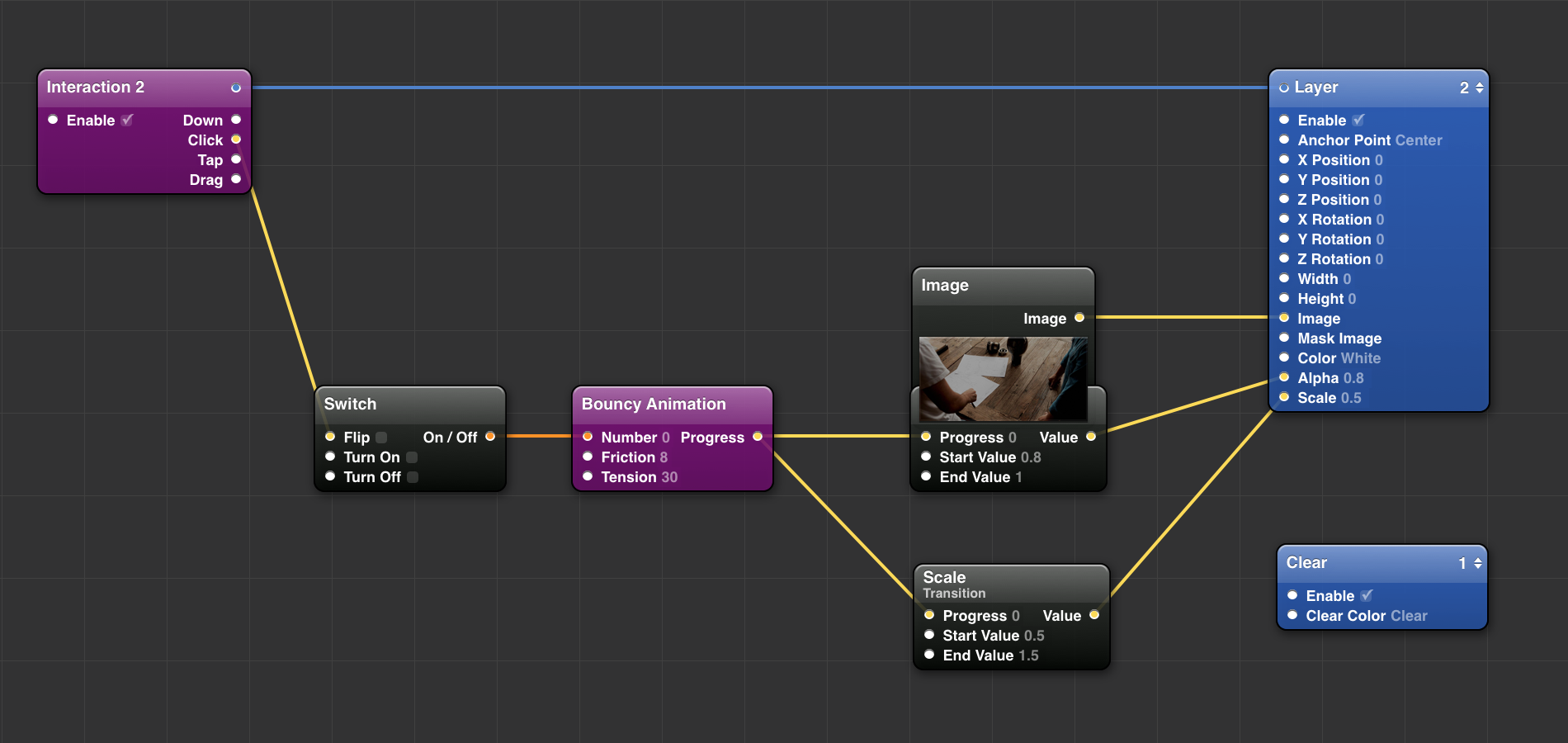
好了,其余就看你具体要做什么交互,Origami 会帮助你,它提供了很多现成的部件。用实际的例子来演示一下上面这个公式:


多多练习,体会一下,很快就能掌握 QC 组织和“编程”的诀窍,开始实战。
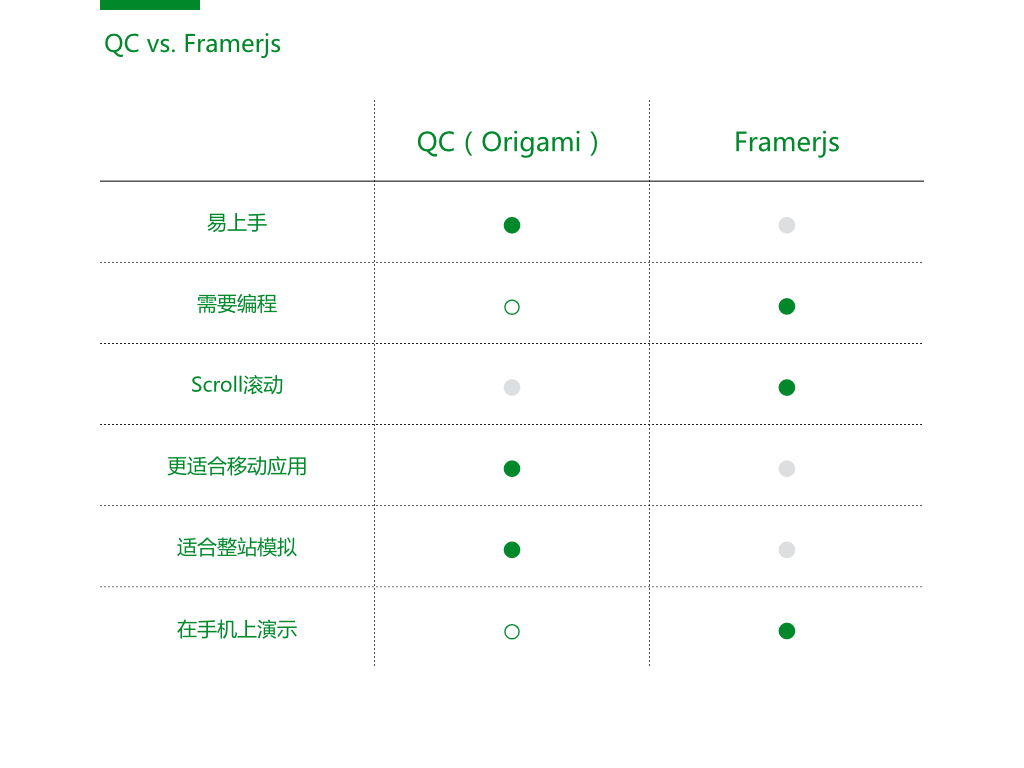
另外,在寻找动态表现原型方法时,顺路还研究了一下 Framer.js,最后觉得还是 QC 更容易上手,适合设计师使用。针对 QC 和 Framer.js 我做了一个简单对比:


如果想了解 QC 是什么和前期准备工作,可以参看我上一篇介绍:Quartz Composer入门