光猫桥接
2022年时进行过一次组网升级。现在,我为什么要把光猫改成桥接?主要解决两个问题:
- 此前光猫拨号+路由时,内网会有两个网段,导致一些终端没法互访;
- 想要通过外网访问和管理内网终端,比如nas和软路由等。
光猫改桥接,在北京还挺方便的,打个电话给联通客服,提出诉求即可(顺便我还要了公网IP),客服会安排师傅来处理,一般远程操作5分钟搞定。操作前师傅还很细心,问我有没有拨号的用户名和密码,因为一会儿路由器拨号时需要用到。那么最前置的问题就算解决了。
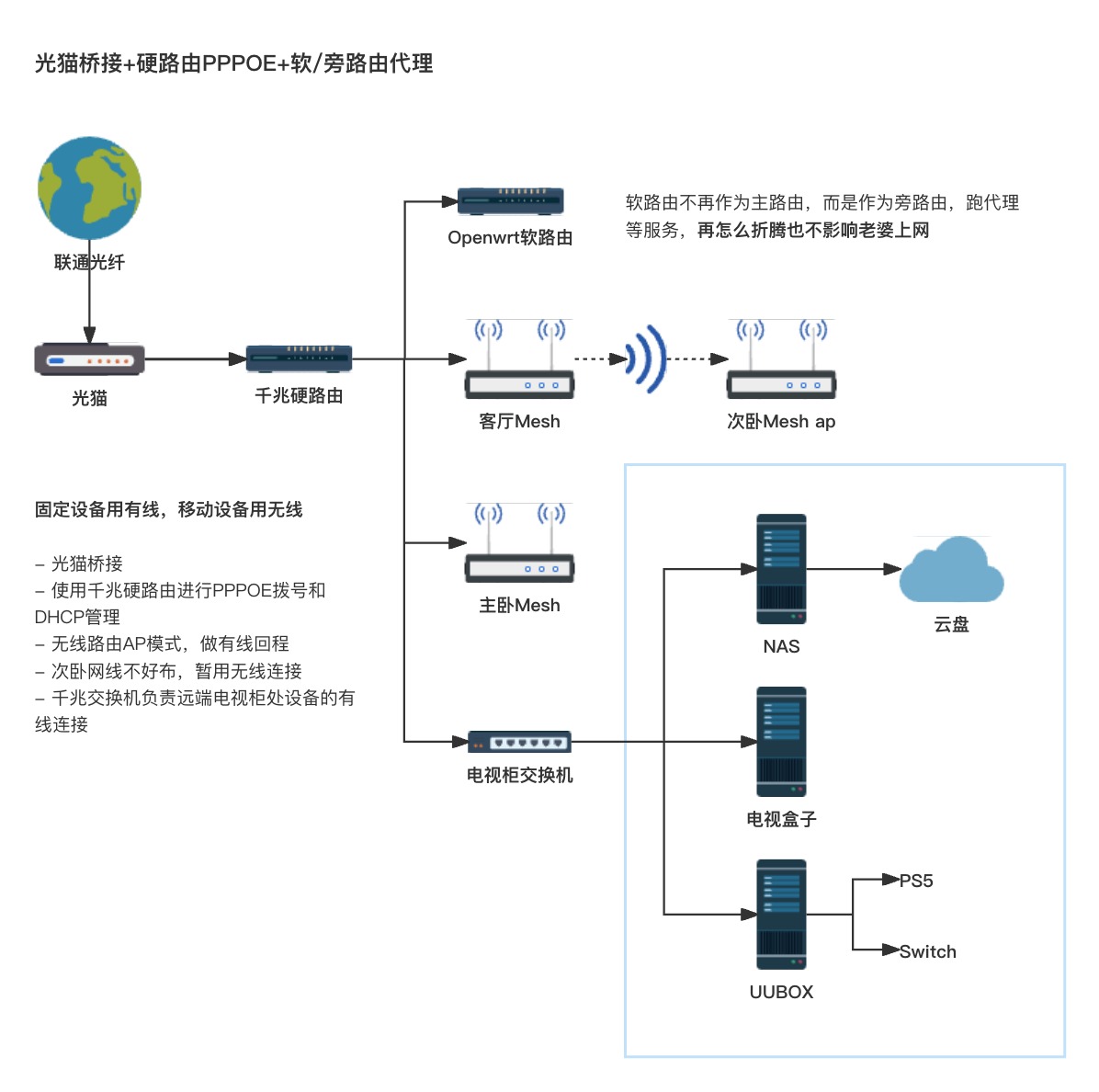
放个新调整的网络拓扑图,接下来就按这个组网:

连接硬路由
“硬路由”我用的是 TP-LINK R470GP 5口千兆有线路由,操作和管理都很方便,用它来进行PPPOE拨号和提供DHCP服务。
- 网线一端连电脑,另一端插在路由器任意LAN口上,进入路由器管理后台;
- 如果是首次配置,跟着向导进行即可,联网方式选择“PPPOE拨号”,填入宽带拨号的用户名和密码,很快就会提示配置成功;
- 将光猫LAN口连出来的网线,插在路由器的WAN口上,网口绿灯闪烁,连线成功;
- 设置一个固定IP,方便以后管理,我设的是 192.168.1.11 (要跟光猫 192.168.1.1 在一个网段)
- 接下来设置DHCP,我把起始IP段设置成 192.168.1.51,前面的IP留给一些重要节点设备使用。
剩下的工作,就是把无线AP、交换机、Openwrt软路由等依次插在路由器的LAN上即可。因为这次只是新加入了个路由器进行拨号而已,以前的设备插上就能正常工作了。
配置旁路由(网关)
为啥要把Openwrt软路由,从主路由改成旁路由?因为可能会影响家庭和睦。Openwrt软路由时不时就要折腾一下,但由于之前是主路由,服务刷新或重启路由时,网络就会短暂掉线,嗯……。所以网络稳定和家庭稳定同等重要,鉴于此,把它剥离出来供我单独折腾就好,不会影响大家的上网体验。
常规来讲,用网线把软路由和硬路由连在一起,就可以直接使用了。下面是我个人的折腾,我要趁机把临时退休的软路由刷个新固件,重新返聘:
- Openwrt固件使用了bleach基于lean大佬的源码编译的一个版本,加入了很多实用插件,而且持续更新,实属难得。他的个人网站:https://openwrt.mpdn.fun:8443/
- 之前看了很多视频,以为要用tf卡先装好镜像,做启动盘,然后插到软路由里去引导启动来刷机,吓得我一直没敢动手。这次抱着试试看的心理,在“系统——备份/升级”里直接浏览本地下载好的固件镜像,运行升级,结果分分钟就搞定了。
- 刷机后就变成全新系统了,此前的配置都没了,所以记得提前做好备份!!!因为我本来就计划要一个全新系统重新设置,所以这点反而成全我。
接下来说回正题,设置旁路由网关部分:
- 给软路由设置一个固定IP,方便管理,且最重要的是,它将作为网关被频繁使用到,我把它设置成 192.168.1.21
- 设置PassWall:在“服务——PassWall——节点订阅”中,添加机场地址。然后手动更新一下全部节点,当节点都加载完,回到“基本设置”,从“主服务器”中选择一个节点。全都做完后,“保存并应用”即可。
以iOS和macOS为例,如果想要通过代理上外网,可以在“无线局域网”处找到正在使用的网络,在“IPV4地址”这里把路由器地址改成旁路网关地址,我这里是 192.168.1.21,然后“配置DNS——手动”,在“DNS服务器”处也填写 192.168.1.21 ,搞定。
遇到的几个问题
问题:节点订阅失败,一直无法获取节点怎么办?
- 我就遇到了这个问题,开始还以为了机场URL不被支持。后来意识到是不是软路由还没通网的缘故,所以回到“网络——接口”那里,原来是“默认网关”和DNS没有设置,填入硬路由地址,也就是 192.168.1.11 后,再更新节点,问题解决。
问题:只能访问外网,内网没法访问了?
- 又犯愁了,怎么微信什么的连不上了呢。上网找了一圈,原来是因为“网络——防火墙”里的设置问题,需要关闭“SYN-flood 防御”,转发改成“接受”,以及勾选LAN口的“IP动态伪装”,问题解决。
- 背后原理我就不展开了,这个视频讲得更清晰 https://www.youtube.com/watch?v=cFOob3djiOA
更新:2024-02-01
- 目前我的硬路由(192.168.1.11)有两个任务,一是负责PPPOE拨号,二是提供DHCP服务。我也看了一些帖子和视频的经验,如果要做“家庭网络分流”的话,需要把DHCP服务交给Openwrt软路由(192.168.1.21)来做,这样是更规范的配置方法。有空再设置吧,也不难,因为现在就我的几个设备有代理需要。
参考
- Bleach1991. (2023, December 11). 高大全/精简版 Openwrt X86 6.1内核 软路由固件. https://www.right.com.cn/forum/thread-8315616-1-1.html
- Riverscn. (2021, August 29). Openwrt 作为旁路网关正确配置方法和性能测试. https://www.right.com.cn/forum/thread-5512947-1-1.html