iPhone App Design Trends
Smashing Magazine版权所有
作者:Smashing Magazine
译者:UCD翻译小组,波希米亚
原文地址: http://www.smashingmagazine.com/2009/10/09/iphone-app-design-trends/
在过去的两年里,你能想象的一些很烂的应用设计也入驻了优雅的iPhone。通过它周边的宣传,使得世界各地的设计者们都利用这个新的移动工具来一展身手。结果虽搞出了成千上万的iPhone应用,但通常不好用也不直观。然而有些设计师则是花费大量时间为创造更好用的界面而努力着(是的,这些都是好用且有创意的界面)。
本文探究了如何让设计师利用图形元素和屏幕交互,制作出易识别又易操控的iPhone应用。目的在于揭示iPhone应用设计的普遍趋势和设计方法——请注意,这些未必是设计和可用性中的最佳观点。
1. 镜像iPhone原生界面元素
“告诉他们你要告诉他们的,去告诉他们,然后告诉他们你告诉过他们。”(译者:作者在表达她当时的感受吧) 在你的应用中创建一套新的OS可能很有趣,但在移动设备上处理时,人们只想简明扼要。简明扼要的意思是,设计师得遵循OS的流程,创建一个无说明的应用,给最终用户去操作。镜像出用户熟悉的布局和界面元素可以节省时间和精力。所以这看起来是设计iPhone应用时的一个便利途径啊。
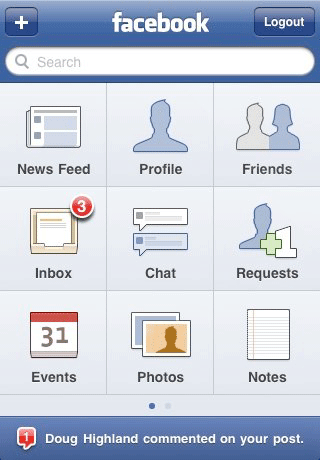
Facebook (iTunes Link)
在新版Facebook 3.0中,你会发现这样一个栅格布局,用户可以通过左右滑动屏幕进入更多分类。因为它镜像了苹果的原生界面,所以用户根本不用再学如何使用。网页设计中存在类似方法:用户会预料到logo在左上角,导航也在上面,等等。Facebook把这它延续到了移动应用上,用大按钮可以轻松的被识别和点击。

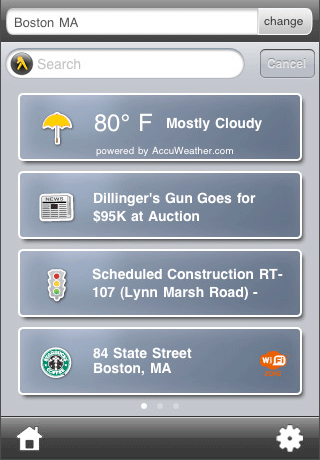
Where (iTunes link)
Where使用了相同的概念,它允许用户通过左右滑动屏幕来获取更多信息。

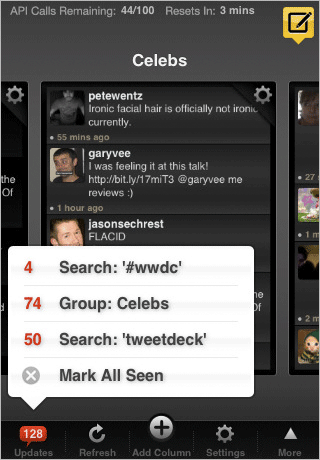
Tweetdeck (iTunes link)
Tweetdeck是用户界面设计中一个很好的例子。高亮显示的最近更新多吸引注意力啊。此应用能以归类或标签列表形式,在新窗口中显示更新。但不会替换掉一个已显示的对话菜单,它可以作为跳转到具体类目或清掉消息提醒的跳板。

2. 简化界面
也许简化用户界面听起来像是个机械任务,但在用户界面设计背后又隐藏着什么呢?答案很简单:就是用户。用户需要什么?什么令他们感到友好和模糊?你如何提供他们所需的东西,以便不用时刻去关注那些重要的信息?
提到在小空间内展示大量核心功能,Facebook的第一版就做的非常到位。当然,这里指的是展示所有信息和拥有直观的界面。3.0与之相比,你会发现它使用“跳板”的方式来简化界面,既保持了直观又维护了功能。
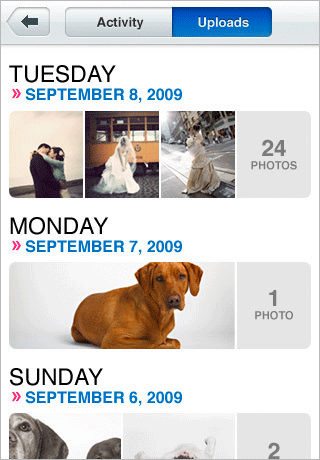
Flickr (iTunes link)
Flickr 对功能、视觉设计和小屏幕移动设备显示这三者间平衡上的处理同样出色。试想之:Flickr的核心是什么?照片。它的用户或许不希望看到又大又笨的导航;他们想要的是照片。Flickr已经设法调整核心功能,去掉那些标题和该死的导航。事实上,很多导航元素已经在照片本身的交互上实现了。真是个既简单又聪明的办法。

3. 模拟硬件界面
不少应用程序打破了传统iPhone界面的操作,利用它独特的手指手势进行控制。它们中一些是用户熟悉的硬件界面,光鲜亮丽的外表不禁让人回味起那种第一次点击的新鲜感。但应用程序不会因为你玩的多而变脏。
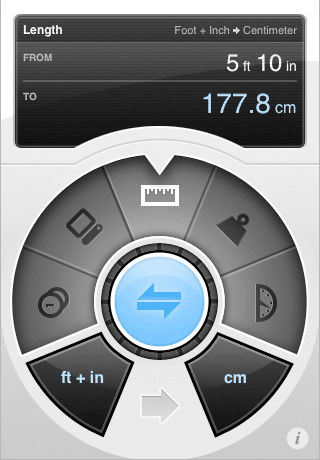
Convertbot (iTunes link)
Convertbot的轮盘让我们想起小学时候,不同的是它更具特色、更新颖、更有创意。

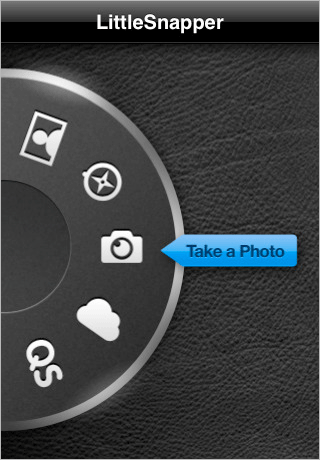
Little Snapper (iTunes Link)
Little Snapper模拟的就是一台普通数码单反的旋钮。

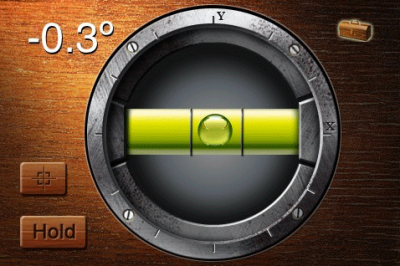
iHandy Level (iTunes Link)
iHandy Level的样子和功能都仿至一个真实好用的水平仪。

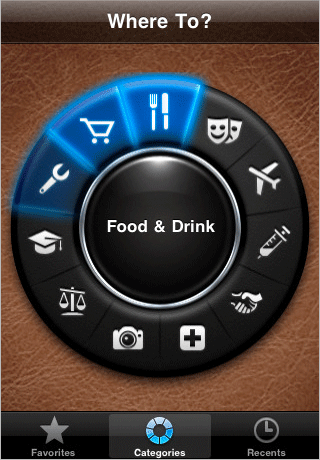
Where To? (iTunes Link)
这个应用看起来像是属于奔驰车的。豪华的皮革、磨砂的按钮:上乘的技术。我们可以想象,每个按钮按下去都那么结实,都那么有力道。

4. 丰富、漂亮的列表视图
当你对列表设计的最新趋势感到兴奋时,你已经被确诊为一位“geek designer”了。人们遇到一个列表时会做些什么?当然,只是略读。那怎样把人们决定什么有趣变得更轻松?没错,更多的视觉暗示!
基本上,用户通过寻找下一步的快照,来决定是否需要了解更多。而又大又漂亮的按钮就是途径之一。通过色彩、图标和排版让人感觉这个大按钮背后隐藏着好多信息。
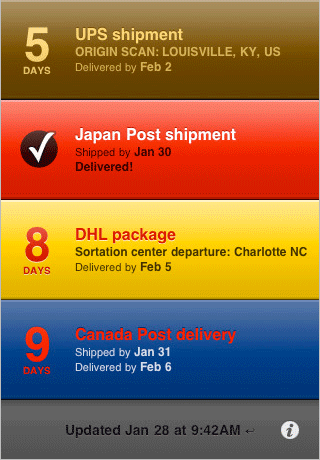
Delivery Status Touch (iTunes Link)
看看Delivery Status是怎样通过不同颜色的大按钮来区分不同品牌的。并用良好的排版建立起信息层次。

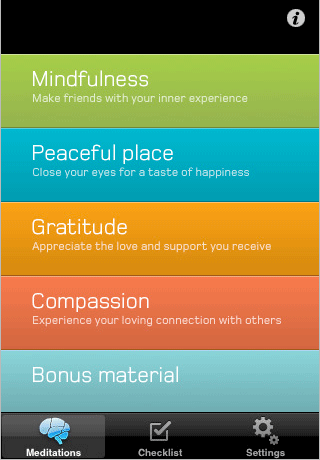
Be Happy Now (iTunes Link)
Be Happy Now的大按钮通过柔和的色彩体系与明亮清晰的字体传达“be happy”的主旨。

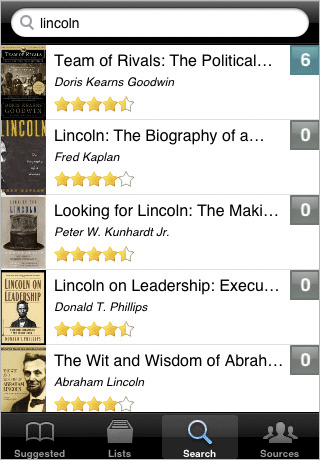
Next Read (iTunes link)
Next Read这个应用允许在朋友间分享图书。在这里所有书都是关于时下某一特定话题的,包括书名、封面、评分以及评论数。注意看每个导航选项的间隙和留白,它让这个区域更容易被点击。

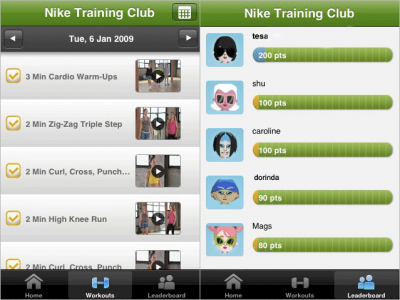
Nike (iTunes link)
Nike为女性开发了这个应用,精致的视觉元素和插画都很符合它的品牌。在设计上打破了传统界面的束缚,充分表达了品牌,不让用户为如何使用它而感到困惑。

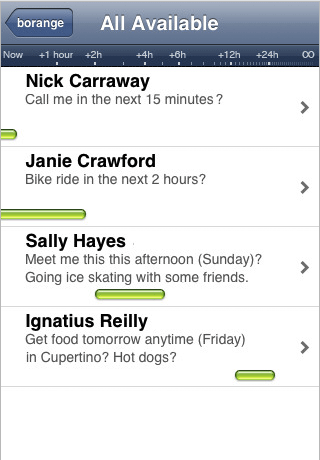
Borange (iTunes link)
Borange是一款“社交情况”的应用,它可以帮你统筹与朋友们的约会。列表展示了很多信息:要一起出行的朋友,本地会议,并可以形象的表示哪个朋友有空。

5. 分层的界面
一些应用把界面设计成层,利用iPhone本身独有的特性让其固定,或垂直、水平滚动。这种方法有几个好处:
- 减少了必要的传统导航元素数量(即更少的按钮有助于避免界面混乱)
- 为用户获取信息提供了快速通道
- 有更多屏幕空间承载有用信息
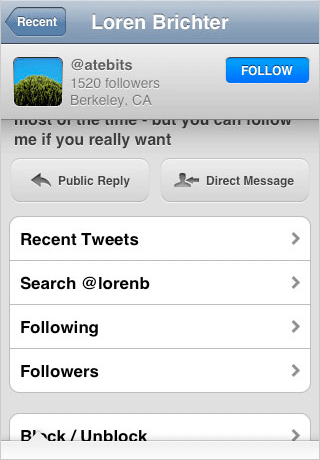
Tweetie (iTunes Link)
Tweetie利用层把具体信息传递给你每位Twitter好友。你看,所有信息都装在这一个屏幕里!

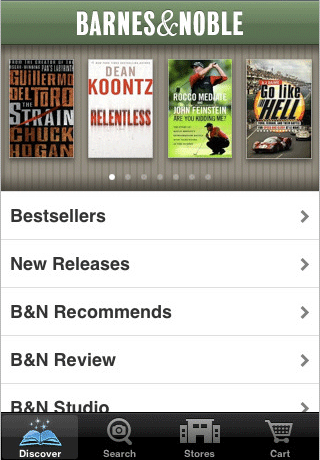
Barnes & Noble (iTunes link)
Barnes & Noble让你可以快速的通过上面的层进入新商品,通过下面的层切换到更多分类。

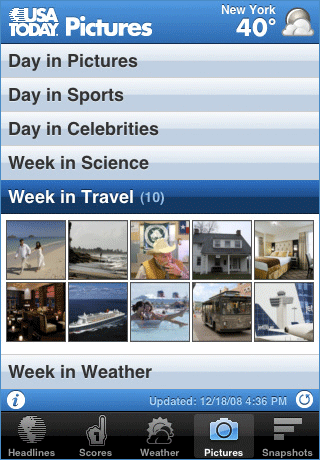
USA Today (iTunes link)
USA Today在它的图片一栏中对层做了细微改变:利用滑动面板显示信息区块。尽管第一眼看上去很乱,但能很容易跳过它。最有趣的部分在于,在每个面板里,都可以通过左右滑动来查看更多图片。

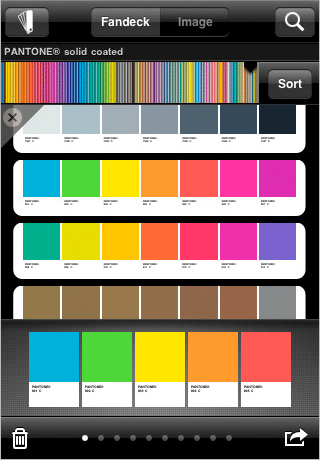
myPantone (iTunes link)
我们何尝不希望色卡少一点?上面的拾色器就是一个层,你可以通过色彩范围、类别来取色,也可以通过滚动打开/关闭细节窗口。

6. 在列表中使用图标
在小屏幕上,图标可给应用的可用性和导航性带来巨大提升。让我们通过几个应用的例子看看它的优势。
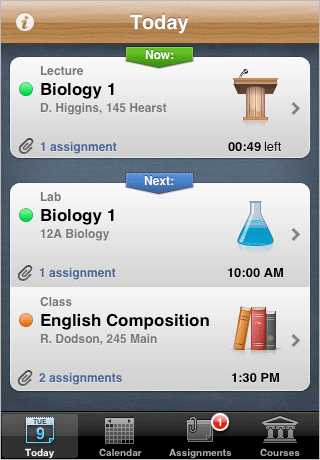
iStudiez (iTunes Link)
这个应用利用各种不同的教学用具图标,清晰地表达了应用的目的。通过这些具象的暗示,学生瞄一眼就知道今天发生了什么。

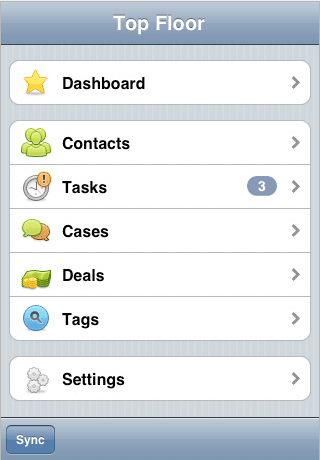
Top Floor (iTunes Link)
Top Floor利用简单易识别的图标,快速引导用户进入他们选择的类别。

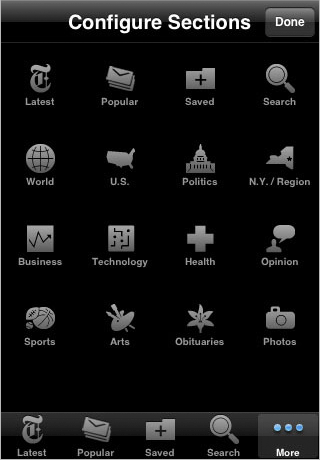
New York Times
应用可以让你想做什么就做什么,是不是很不可思议哦?对于一个像纽约时报样的应用,用户必然有他喜欢的章节。你猜怎么着?纽约时报这样做:它让你自定义标签栏,把你喜欢的章节都加进来。拖动一个图标到标签栏即可。不过这样做也不是十全十美,在视觉呈现上打了折扣。

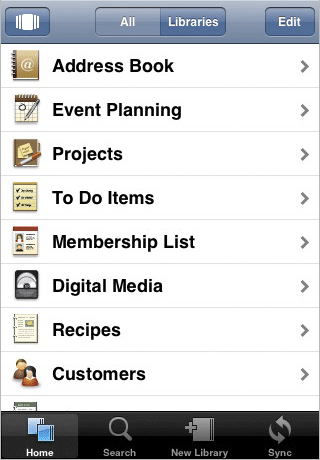
Filemaker(iTunes link)
另一个漂亮图片的案例,说它好是因为图标的使用上不混乱、不混淆。设计师永远不要为了使用图标而使用图标。作为设计师,我们希望图标能够尽可能的反应出用户所选的内容。Filemaker,干的漂亮。

7. 插图的使用
依赖图形的应用程序越来越受欢迎,因为开发者试图让她们的应用与众不同。偶尔奏效,但不经常。越是传统的设计就越可能存在可用性问题。在推出一个“有创意”界面的产品前一定要进行可用性测试。
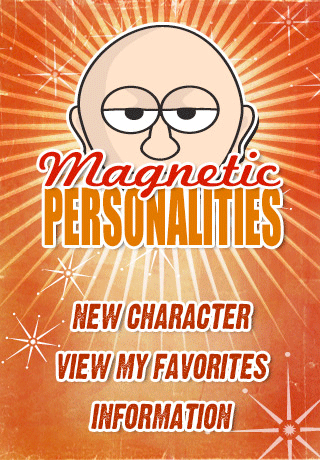
Magnetic Personalities (iTunes link)
这是个非常好的例子,看看如何让按钮变得不像标准按钮那么普通。

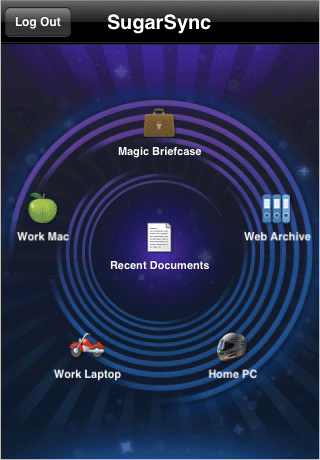
SugarSync (iTunes link)
这个界面可以轻松地走遵循传统列表视图的路线。但设计师没有这么做,而是通过一个漩涡将视觉连接在一起来传达这个应用。这很不寻常,同时需要花点时间来适应它。

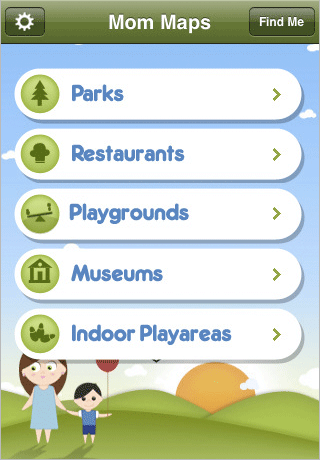
Mom Maps (iTunes link)
另一个使用插图取得成功的例子,它将很多概念都融入了这个应用。

8. 使用手势
经典的线性导航看上去很枯燥:一个按钮连一个按钮,来表现一堆东西的列表,或表现这样那样的交互。事实并非如此壮观,只是比喻一下。在公共事业的应用上使用有创意的交互可能性很大。
Mover (iTunes link)
Mover列举了如何使用手势来分享联系方式、照片和书签。打开两个设备,把文件从这个共享到那个里。

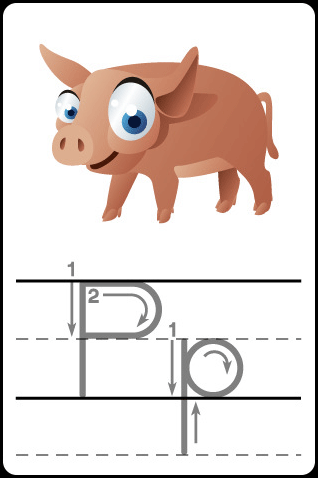
ABC Animals (iTunes link)
这个应用寓教于乐。用手指在屏幕上书写字母是另一个通过触摸iPhone控制的例子。

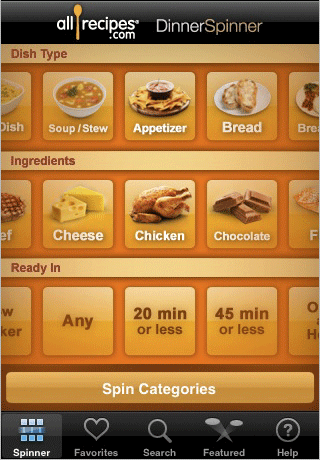
All Recipes (iTunes link)
此应用可以让你通过手势来混合众多元素,作为你的美餐。

感谢博主翻译,小弟想转载,多谢!
@iCan,欢迎转载,保留本文地址
[…] This post was mentioned on Twitter by Zheng, 泉. 泉 said: 今天看到一篇灰常回常屌的关于iPhone设计的文章,总结的太好了!http://blog.b3inside.com/design/iphone-app-design-trends/ […]
保留地址转载啦,谢谢博主
IPHONE真了不起呀。
电池和相机是没话说了。
苹果公司出的东西都是精品!!!!,不管是从设计、质量各方面都很优秀,这点是公认的!!谢谢楼主分享@!!
[…] 转载自:http://blog.b3inside.com/design/iphone-app-design-trends/ […]