Current Trends In Web Design
Pavel Senko版权所有
作者:Pavel Senko
译者:UCD翻译小组,波希米亚
校审:Angela
原文地址: http://www.ontoinfo.com/2006/09/13/current-trends-in-web-design/
译者序:虽然说不是权威的设计趋势报告,但作者依然收集了很多有代表性的案例对2006年的网页风格变化加以很好的演示和说明。网页设计风格每年都在发生着新的变化,与此同时也会涌现出许多新的风格和优秀的作品,作为网页设计的从业者,应当从中学习好的思想和创作灵感,应用到自己的设计中来。
我访问过许多网站,比如CSS Zen Garden或者其他什么的,并坚持每天浏览网页,我认为这是一篇高质量的文章,因为它涵盖了很多当代设计趋势。
即使如此,我也会简明扼要地切入要点。
♣ 网页桌面风格 ———-———-———-———-———-———-
www.yahoo.com
mail.yahoo.com
www.live.com
优点:样子看起来很高端
缺点:成本太高(根据作者回复的解释,是指可能需要很多专业的设计师为此工作,需要用到某些软件,比如Photoshop,要反复设计达到完美,并且需要花大力气在细节上等等)
这是最精致的风格,尽可能的试图去接近图形桌面的感观和感觉。因此,这种风格看起来很漂亮,但需要花费很大工夫,耗费很大的流量。
简而言之,桌面风格以渐变、丰富的图形、阴影和其他桌面应用模拟为特征。
与众不同的网页桌面元素案例:

区块。通常,它是屏幕上一个拥有边框、头部、底部的区域,用来聚集逻辑上相关的元素:链接、文本、记分卡和文章预览。区块可以伴随有阴影。

迷你区块。区块中的区块:通常包含小图片和少量的文本。

按钮。这些网页设计元素伴随着渐变、有反差的边框、和可选择的阴影。按钮可以有镜面效果,有从下打光的倒影。通常当鼠标悬停时按钮有反应(当用户把鼠标移到按钮上时,做一些视觉效果)。

Tabs.它们也用渐变、有反差的边框、和可选择的阴影。当鼠标悬停时做出反应。
♣ Silver Orange风格 ———-———-———-———-———-———-
mozilla.com/firefox
www.digg.com
www.silverorange.com
优点:可用性好,轻量级,简单
缺点:模式化,追随者,成本稍微有点高
稍微简单一点儿的感观和感觉,在样式和轻量级创作之间有着很好的平衡。Silver Orange的网页设计风格相对于丰富的界面来说,更侧重于可用性。
它并不会在第一时间震住用户(与桌面风格不同),相反是为他提供更好的可用性体验。
正如你所料,silverorange.com正是Silver Orange设计风格的缔造者。
与众不同的Silver Orange风格元素案例:

顶部菜单。通常是暗底配亮颜色的文字;背景伴有彩色渐变和反差分隔。

Logo和指导线。指导线与顶部菜单背景相比,更多渐变,文字颜色用灰色。

渐变和文字分隔。更多渐变,并不明显的分隔。
♣ 苹果风格 ———-———-———-———-———-———-
优点:高端,优质,奢华
缺点:非常有特色,成本高
这个风格中的水晶tabs和按钮是整个设计的精髓。不是很实用,由于大量使用小型或微型字体,但依然很舒服,前提是你不是经常与小字文本打交道。
成本高,工作量大。与众不同,所以非常难做到和原版一样,使用苹果风格来设计网页,几乎不可能。
与众不同的苹果风格案例:

苹果菜单。苹果菜单是苹果网页设计风格的精髓。每个东西都有几乎一样漂亮的样式:水晶按钮,渐变,圆角区块等等。
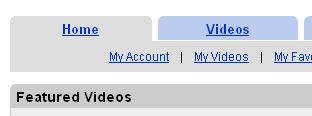
♣ 微软风格 ———-———-———-———-———-———-
www.microsoft.com
www.msn.com
www.rsdn.ru
优点:功能型,简单,成本低
缺点:第一感知: 你跟微软是一伙的
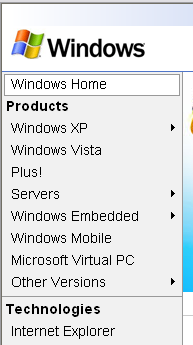
让一个网站看上去像微软风格,最主要的一点就是用在左栏使用灰色的、有浮动菜单的导航面板。简单,干净并且方法普通。
是工程师为工程师创造的。
与众不同的微软风格案例:

微软菜单。微软网页设计风格中的主菜单是灰色的,实用并且简单。有边框,有”mouseover”事件,有浮动的子菜单等等。通常它都占据左栏位置。
微软网页设计风格的另一个与众不同之处,是头部从左到右逐渐加深的渐变,它一直延伸到右上角的搜索框。
所有区块都被清晰的灰线分隔。我想,这来自于可用性观点。人们可能对微软的商业模式有很宽泛的看法,但有一件事是无疑的:微软设计风格是简单、功能性强并且有着很好的可用性的。
与苹果风格相比,它不那么丰富或奢华。但它依然玩得转。
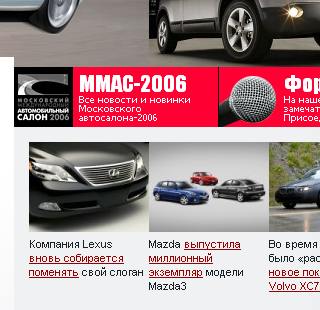
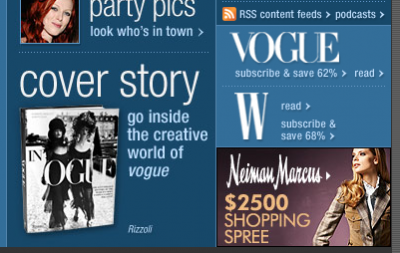
♣ 杂志风格 ———-———-———-———-———-———-
优点:吸引人,简单,精炼
缺点:需要很多文本和照片,太依赖内容质量
杂志网页设计风格就是…没错,就是杂志的样子。它试图为你带来高质量的视觉效果,所以你会感激杂志设计者为此所完成的所有工作。
你可以通过混合有大量文章链接的照片和图片识别它。
与众不同的杂志风格案例:

杂志风格的目标读者是阅读杂志的人们。不是工程师,不是网页设计师,更不是有经验的网站用户。

这确实是个高端的东西,由专业设计师创作,他们十分喜爱自己的工作。为了把这件事做好,你最好再找一份报酬可观的工作.
♣ 圆角朴素风格 ———-———-———-———-———-———-
优点:简单,轻巧,让内容成为重点
缺点:有点单调,不新颖,无法给人留下深刻印象
设计成这样并不全是坏事。它的意图是让注意力更集中于内容。它产生的流量也非常小。
有代表性的站点(www.youtube.com)有带圆角的顶部导航菜单,元素也故意设计的很简单。
与众不同的圆角朴素风格案例:

♣ Web 2.0 设计风格 ———-———-———-———-———-———-
blogger.com
netflix.com
target.com
ruby-lang.org
yelp.com
blubolt.com
优点:现代,被普遍认同,新潮
缺点:可用性争论,宽度固定




Web 2.0 设计风格可被归纳于
- 宽度固定
- 主要(圆角)外形有阴影
- 大量渐变和容积
- 大字体
- 头部,用鲜亮的颜色突出
- 大量暗调文本
- 文本大小随意
- 圆角的外形和按钮
- 阴影,水晶效果,更多渐变
♣ Adobe / Macromedia 风格 ———-———-———-———-———-———-
优点:干净,简单,均衡,高端
缺点:成本高,与众不同,可用性较差
这个风格很像苹果的:你看到它时,会认为很多地方都是效仿苹果。成本很高的设计,从图形效果方面来说非常强大,总体非常均衡。追溯到几年前,起初这是由Macromedia公司创造的,现在这种网页设计风格依然是最好之一。
与众不同的Macromedia网页设计风格元素案例:
复杂的阴影渐变菜单,带阴影的圆角区块,菜单下的圆角banner,宽度固定,居中。


♣ 这篇文章不是…
这篇文章不是试图给出网页设计风格趋势的完整描述;我仅仅是把一些事物(我个人喜欢的)放在一起并解释它们与众不同的特点。
其他一些网页设计风格(尤其是出自“艺术设计”分类的)没有被解释。绝不是因为我觉得它们没价值或是不漂亮,而多半是因为可用性的原因。你不会在日常生活中使用艺术品。也没有人会这么做。
我也没有特别强调”风格”,从可用性到美感,我都没有找到他们吸引我的地方。
6倒过来看是9,依然好文!
[…] 源地址:http://blog.b3inside.com/design/web-design-trends-for-2006/ 看完文章,顺手点下广告吧:) 推荐到鲜果: cT=”1″;nc=”#649B00″;nBgc=”#FFF7DE”;nBorder=”#F5E5A9″;tc=”#FFFFFF”;tBgc=”#7FC002″;tBorder=”#639700″;tDigg=””;tDugg=””;defaultItemUrl=”WEB_URL”;defaultFeedUrl =”http://feed.feedsky.com/myphp”; 给本文评分: (No Ratings Yet) Loading … 本文看客: 2 views Tagged with: [ UI, 网页设计 ] 请发表您的评论 订阅本文评论 RSS 2.0 feed. Trackback 引用本文 […]
@geng,是的,呵呵.这篇文章讲的是2006年的事,但在今天的设计中我们依然能看到类似风格的设计,它们依然优秀,值得学习和回味 =)
精辟
风格分析很精辟,我比较喜欢Silver Orange风格