Blog重新改版,顺便把一直懒得改样式的“代码高亮显示”也优化了一下。需求很简单,只要引用代码时,看起来漂亮点就行。但想达到简洁漂亮这个目标,我发现还挺难的,多数插件展示效果都是很丑的编辑器的即视感。好在有 Google Code Prettify,同时搭配一个以它为基础,并且操作简单的插件,齐活。
使用“WP Code Prettify”插件
可以在WP官网 找到它,当然最简单的方式是直接在WP后台安装插件中,搜索“WP Code Prettify”,安装。插件本身就很轻量化,不会在编辑器上生成额外按钮或者功能键,就是利用现有编辑器,针对<pre>和<code>进行格式化。
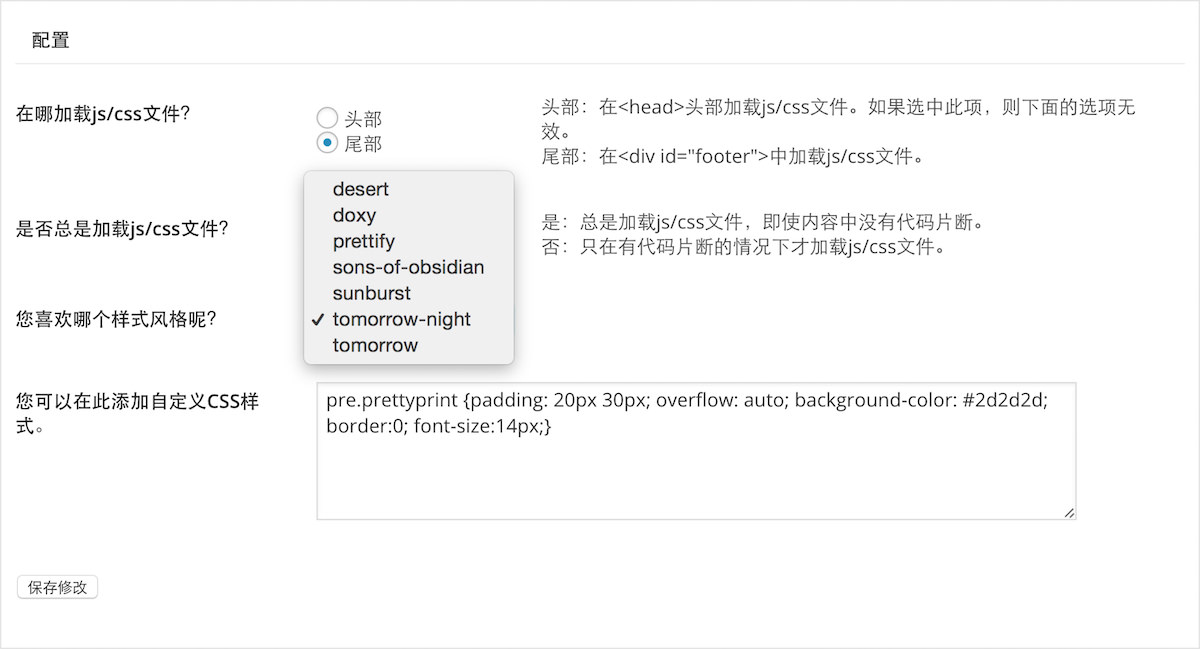
Google Code Prettify,除了基本样式外,还支持不同主题,以达到不同的高亮样式,可以在 Color themes for Google Code Prettify 上找到更多主题。“WP Code Prettify”这个插件呢,除了操作简单外,也继承了更换主题的特点,这也是我喜欢这个插件的原因。方法简单,把下载的 Color Themes 上传到 “plugins/wp-code-prettify/css/”里就可以了。现在回到你的后台设置里,选择你喜欢的主题:

让 CSS 显示漂亮,还要多做一步工作,需要引用一个 lang-css.js ,就在“plugins/wp-code-prettify/js/”里,它的作用是更好的辨识 CSS 代码段。这个调用放在 </body> 即可:
<script src="//yoursite.com/wp-content/plugins/wp-code-prettify/js/lang-css.js"></script>
如何使用
把代码片段放在<pre>里,同时手动加上class=”prettyprint”,如:
<pre class="prettyprint">xxx</pre>
如果代码行数较多,建议加上数字,以便于浏览,手动再加一个class=”linenums”,如:
<pre class="prettyprint linenums">
.prettyprint ol.linenums {
margin-left: 20px;
color: #fff;
}
</pre>
更多效果,参见这里
更新 2018-01-29
由于 WP Code Prettify 插件基本不更新了,而且总是没办法完全生效,所以换了一个插件 Code Prettify,原理都一样,更简单,装上就生效,没有配置后台。如果需要使用 themes,需要手动加一下。方法见:https://wordpress.org/support/topic/styles-themes-support/
发现一个小BUG,设定代码样式后,最终返回的样式都是“1.css”,所以记得把 /skins 下面你要用的样式名改成“1.css”才能生效。
Update:2019-02-28
Code Prettify 插件已经变成全自动的,不需要再像以前一样手动修改什么了。Enjoy.