Designing for Large Screen Smartphones
lukew.com版权所有
作者:Luke Wroblewski
译者:波希米亚
原文地址:http://www.lukew.com/ff/entry.asp?1927
看着智能手机的屏幕一天比一天大,可手却还是那样……那么问题来了,到底要如何设计交互,才能让我们的拇指能够舒服、快速、轻松地操作呢?以下几点供参考:
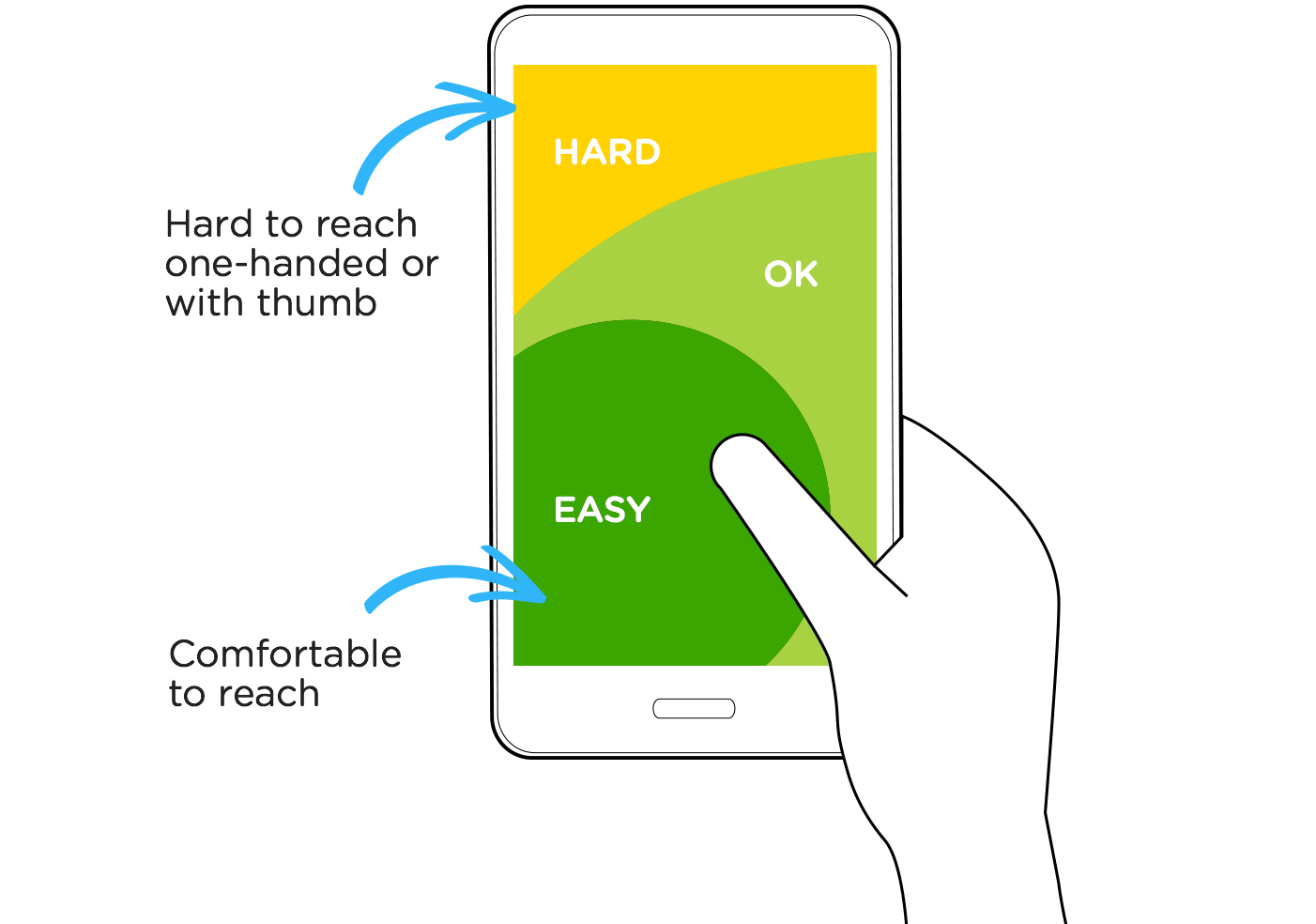
为拇指设计
在 Steven Hoober 所做的 1,333 份针对智能手机的使用调查中发现,有 49% 的人是单手握持手机,同时,有 75% 的人使用拇指完成操作。当使用更大屏幕(超过4英寸)时,用起来就不那么舒服了,因为人们必须得把拇指伸的更远才能触及屏幕顶端。

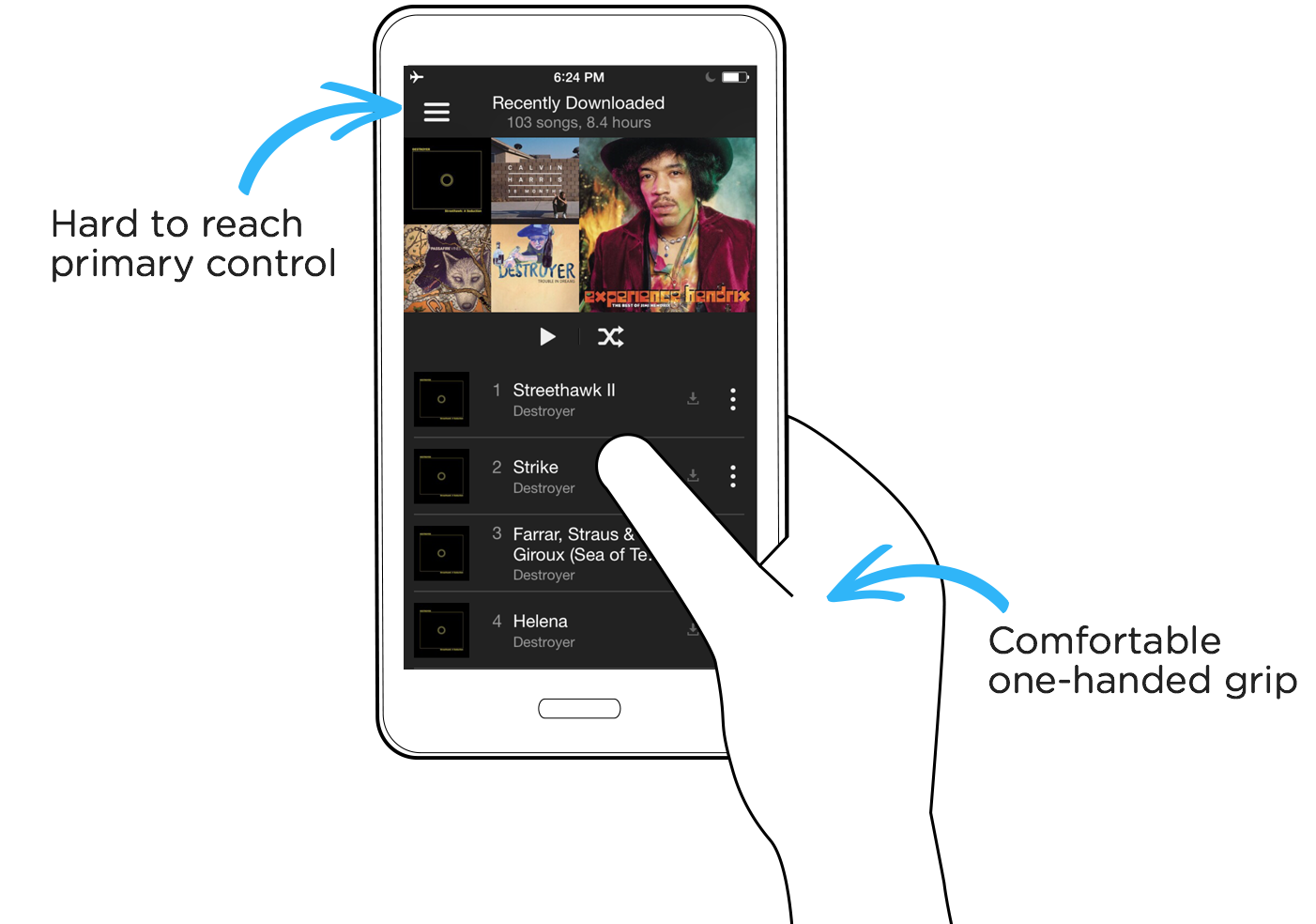
就拿我自己说吧,我每天用 Amazon’s Music app 时都会遇到这样的问题。因为主菜单按钮在屏幕左上角,离的太远,所以单手操作时真的很难够得到。如果想点到它,我就不得不把手往上挪,握到手机中部,或者干脆用另一只手来点。多希望能不这么麻烦。

系统级的解决方案
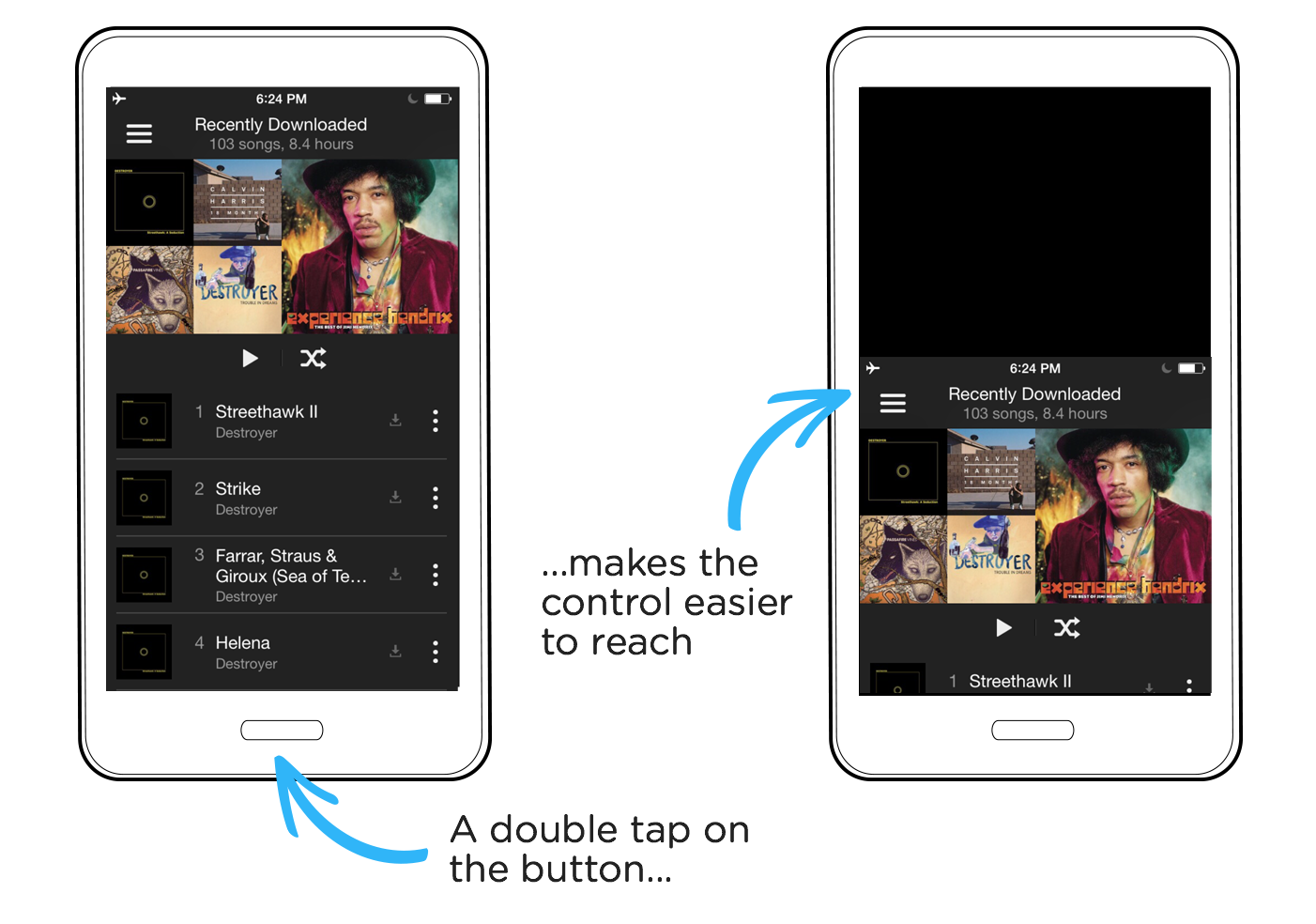
考虑到目前已有很多 App 采用跟 Amazon Music 类似的导航设计,让这些 App 改版不现实,所以移动操作系统来解决这个问题就明智多了。苹果在其新的 iOS 系统中提供了一个解决方案,并形象地把这种体验称之为“可达性”。
利用这一方案,用户可以通过“快速双拍home键”,使应用顶部降至屏幕中央,从而达到触摸应用顶部操作的目的。(但原本只需要点1下,现在变成了3下)

另外它是有超时的。就是说如果你双拍把屏幕拉下来后什么都没做,过一会儿它是会自动复位的(大概8秒,译者注),如果需要就得再双拍一次。这个设置就显得不那么优雅了。
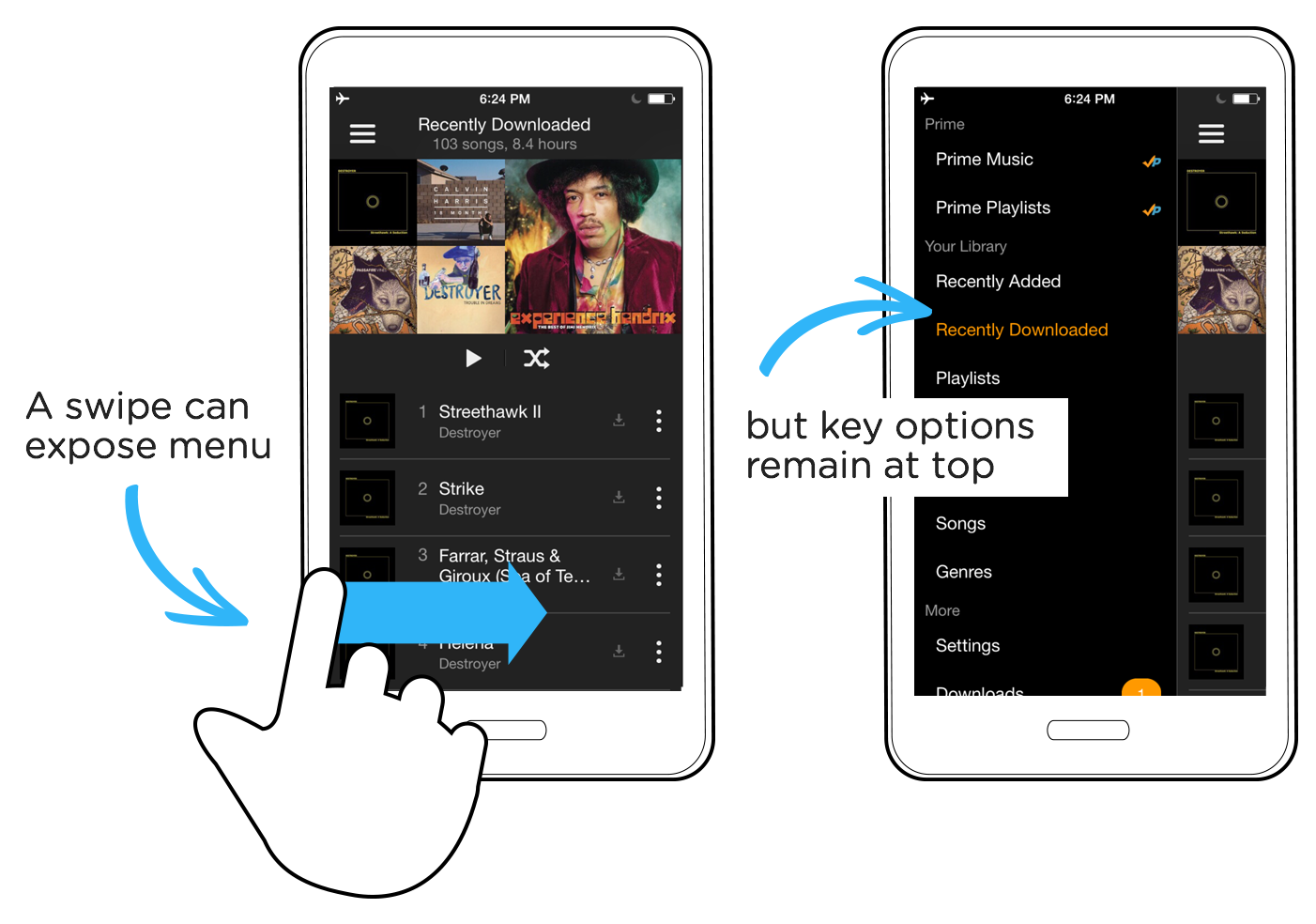
边缘滑动手势
要想用拇指点到大屏幕左上角的图标是很困难的,但如果是沿设备底部边缘滑动就相对容易一些。这种“边缘滑动手势”可以作为一种简单、替代的方式来控制超出拇指范围的操作。

跟所有手势操作一样,这种访问菜单的方式往往出乎预料。换句话说,首先你得知道有这种手势的存在,并且记住它。所以它并不能取代顶部菜单按钮,只能作为一个补充。
另外,这个手势只是让单手操作时进入菜单更简单,并不能操作菜单内容。
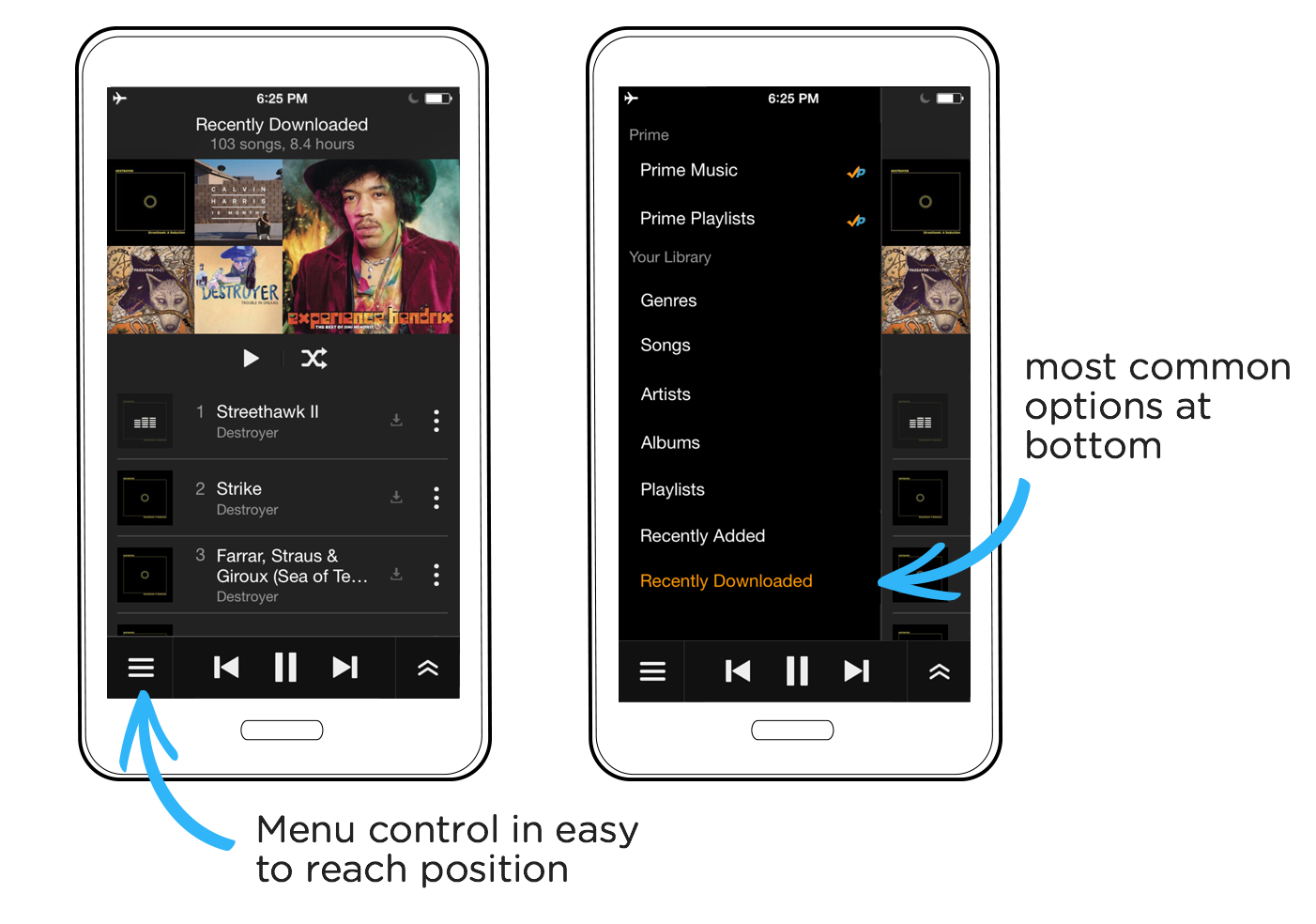
底部定位
为了确保重要且经常使用的操作,能够舒适地用单手或单个拇指触达,我们可以考虑把它们定位在屏幕的底部。这种解决方案并不仅仅解决“可达性”,它也可以提高各种其他重要指标。比如 Facebook 在最近的测试中发现,他们 iOS App 的底部标签栏的解决方案还提高了参与度,满意度,甚至感知速度。


同样在 Amazon Music app 里,我们不但可以把菜单图标放到底部,顺便还可以把最常用的功能调整到靠近底部的地方,这样更便于点击菜单和里面的内容。
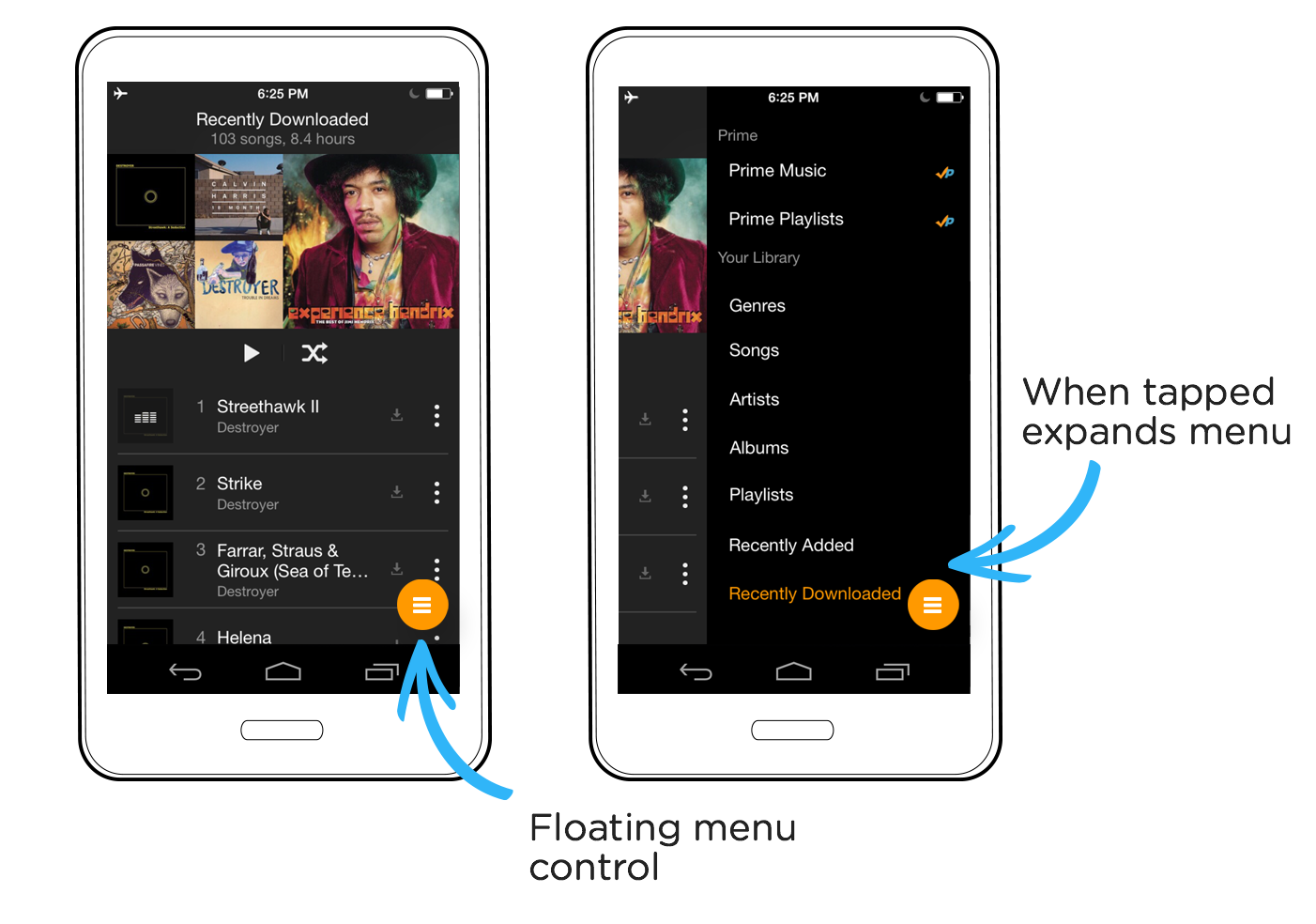
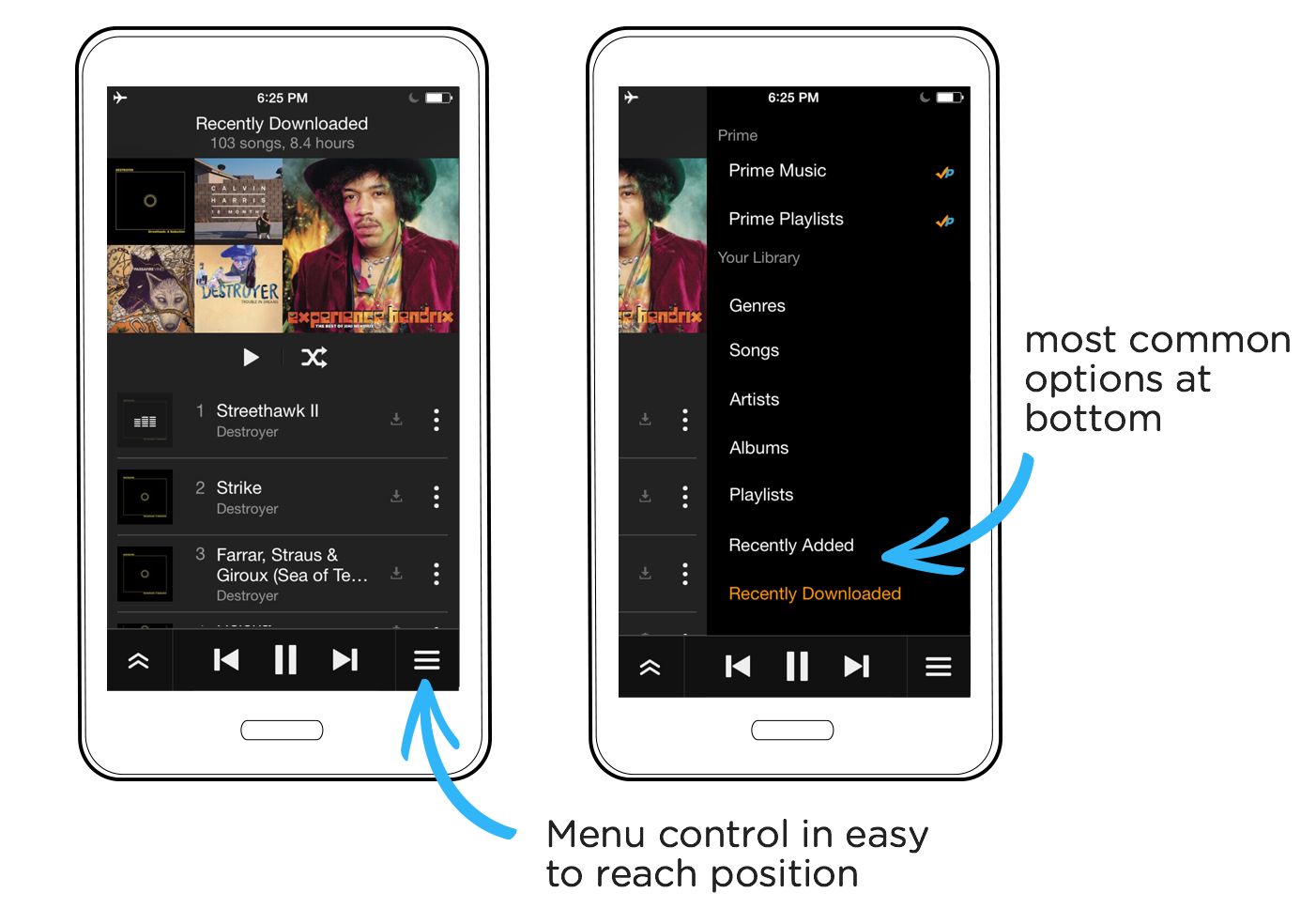
浮动的操作按钮
虽然很多设计方案能适用多个操作系统,我们还是需要为重要的差异而设计。
以 Android 为例,屏幕下方是为系统导航预留的位置。这就意味着,如果在底部安放操作,很可能因与系统导航位置过近而产生误操作。事实上,在 Android 设计指南上也明确指出“不要使用底部 Tab bars”。
然而,在 Google 最新发布的设计语言“Material Design”中,出现了一个悬浮按钮式的替代解决方案。这种按钮用于重要操作动作,同时它脱离于当前界面。通常情况下,这个按钮不用于导航,但在 Amazon Music app 的案例中,它被定义为导航按钮,可见设计者多么鼓励频繁使用这个操作。