我相信所有设计师都是注重细节的!即使有时迫于种种原因,无法达到像期望般完美,但心中一定有份纠结的坚持。
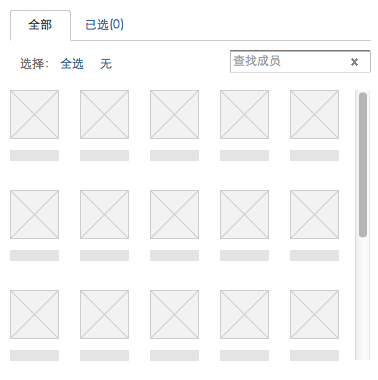
最近的项目中,给选择器设计备选列表,发现了一个“由细节引发的细节问题”。下图是示例。很简单,在一个固定区域内做多选,当有很多备选时,滚动显示更多内容。(原本意图)

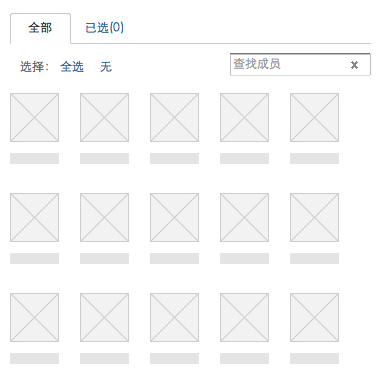
但实现出来之后,发现一个问题:滚动条被隐藏掉了。只有当在备选内容区滚动鼠标时,滚动条才会显示出来。这会影响到用户对这个功能区块的认知,根本察觉不到还有更多内容。(出乎预料)

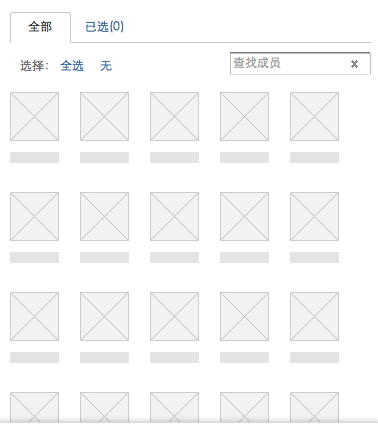
经过调试发现仍无法控制滚动条的始终显示,只好修改了设计。拉长区域高度,让下面的内容露出一部分来。用不完整来暗示还有更多内容。当区域有滑动时,滚动条自己就出来了。(解决方案)

回到问题上来。可能会受影响的是在Mac OS X 10.7.3上使用Webkit内核的浏览器(Safari或Chrome)的用户们。究其最终原因,是因为一个系统默认选项(如下图),“根据输入设备自动显示”。这是苹果的一个细节设计,可以根据鼠标或触摸板等不同的输入设备,显示或隐藏滚动条。
也正是因为它,如果你使用的是触摸板或Magic Mouse等触控式鼠标,就会发现,在Webkit内核的浏览器下,一些功能原本有滚动条,现在都消失不见了。简单调整一下设计,就能比较好的解决这个问题了(如图C)。

再优雅的设计,有时候也可能会引发问题。作为设计师,得以同样优雅的方式回应并解决问题。
好文章,转载到互联网的一些事(yixieshi.com)
[…] 文章来源:b3inside.com 本文标签: 杂谈,细节,设计 本文链接: […]
这方法只能适合一部分用户的需求,要知道浏览器【可视区域的高度=显示器尺寸的总高度-浏览器菜单的高度-浏览器插件的高度-底下状态栏的高度-未知高度】,但这个方法在特定屏幕的手机应用上还是比较实用的。 谢谢分享
[…] 源地址:http://blog.b3inside.com/……etail-design/ […]
[…] 源地址:http://blog.b3inside.com/……etail-design/ […]
[…] 源地址:http://blog.b3inside.com/……etail-design/ […]
[…] 源地址:http://blog.b3inside.com/……etail-design/ […]
同意楼上,如果应用到手机会因为手机屏幕的大小和比例会带来一些新的问题。还需要继续深入探讨。
恩,两位考虑的很周全,算是对这个话题的发散思考。但就这个问题上想的有点复杂了,钻进去了。在Web上,这只是用来展现内容的众多方式中的一种,要结合实际项目需求来看,形式并不重要。
在手机上也已经有类似的暗示处理方法,比如Win Phone的系统,还有Win8。
[…] 源地址:http://blog.b3inside.com/……etail-design/ 分享按钮 返回 […]
[…] 源地址:http://blog.b3inside.com/userexperience/for-the-detail-design/ 作者:xiaoming | 分类目录:产品设计 | 标签: […]
也不能说这种效果是好是坏,具体问题具体分析。。个人第一次是在Gmail左栏中看到这种效果
[…] 来源: b3inside […]
[…] 来源: b3inside […]
好主意啊,下面露出来一部分,用户就容易知道下面有内容了,露出一半又勾起好奇心,自然而然就会往下滚了。
还是不错的;这样算的话可以作为一种通用的公式,并不是很深,任何平台都是需要考虑到浏览器这么一个因素的。
[…] 源位址:HTTP://blog.b3inside.com/……etail-design/ […]
本人就很喜欢mac的默认滚动条样式,不占用屏幕空间,需要的时候才出现,不影响美观
其实我个从就不喜欢看到屏幕上有滚动条的出现,当我第一次接触电脑的时候我就不喜欢滚动条,那时鼠标还没有中间的滚轮,用起来很不爽
[…] 文章来源:b3inside.com 发表于 网站产品 标签: os x « 社交网络的“REAL LIFE” 岳浩:本地服务型企业如何开展网络营销 » 敬请 留言, 或从本站 引用本文。 […]
[…] 详情看这里:http://blog.b3inside.com/userexperience/for-the-detail-design/ […]
[…] 文章来源:b3inside.com […]
[…] 源地址:http://blog.b3inside.com/……etail-design/ […]