More Web Design Trends For 2009
Smashing Magazine版权所有
作者:Smashing Magazine
译者:UCD翻译小组,波希米亚
原文地址: http://www.smashingmagazine.com/2009/01/21/current-web-design-trends-for-2009/
译者序:09年快过去一半了,虽然文章早翻译好了,但懒了,一直没上。不过这篇文章有效期不止12个月,它依然可以指导我们在未来的设计中做出更好的页面,值得好好阅读和收藏。
系列文章:网页设计趋势发展历程之2009上
2009年网页设计趋势下
首先来看看过去几个月里我们发现和观察到的主要趋势。在这篇概述中,将带你逐一回顾每个趋势和漂亮的案例,他们将激发你在下个项目中的灵感。
1. 出格布局
2. 单页布局
3. 多栏布局
4. 巨型插图和充满活力的图形
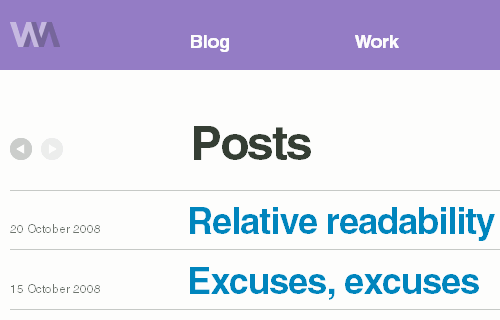
5. 比以往更多的留白
6. 社会设计元素
7. 对话式导航
8. 动态的tab
9. 大搜索框

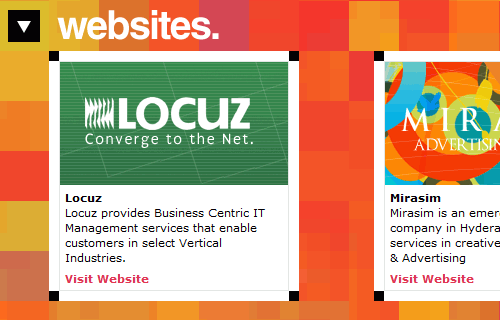
10. 为分类增加视觉效果
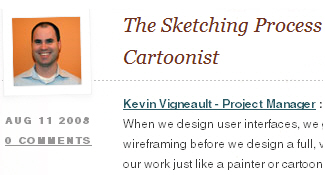
11. 作者头像
12. 图标和视觉提示

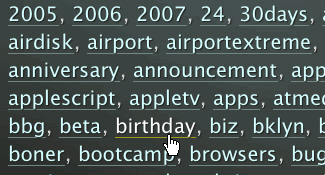
13. tag索引(替代tag云)
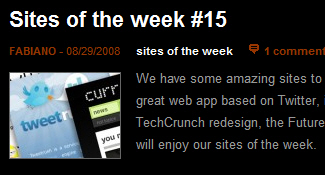
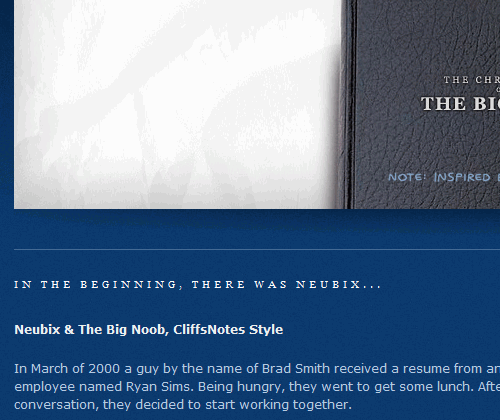
14. 在blog中使用插图
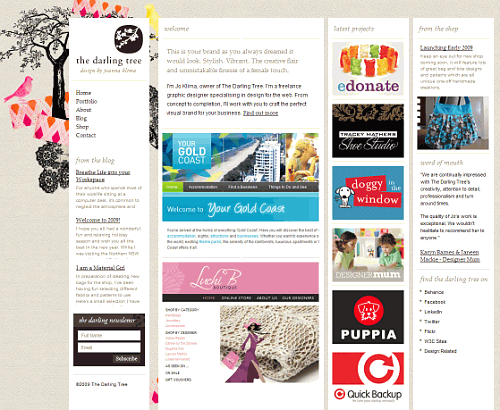
15. 水彩画
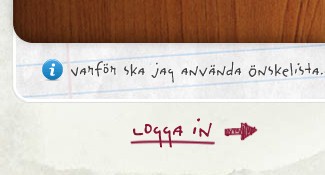
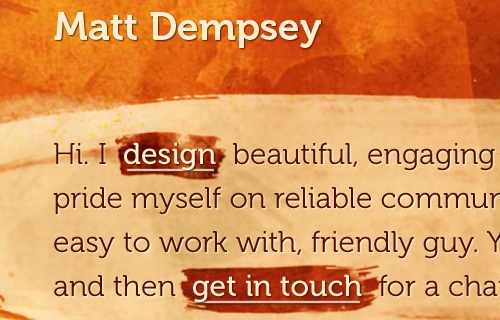
16. 手写体
17. 复古
18. 用有机材质、砖瓦和摄影作品做背景
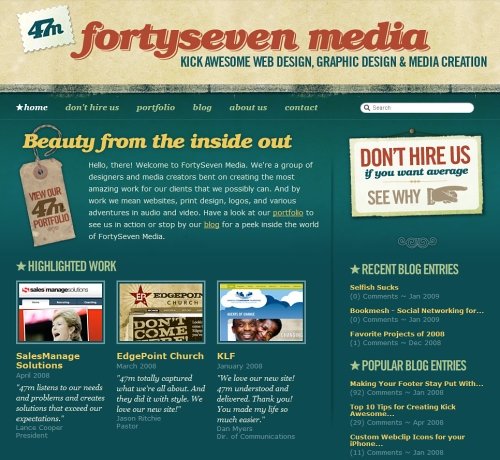
19. 标记印章
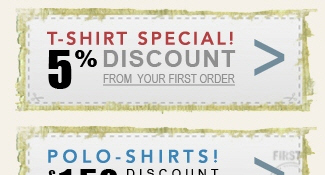
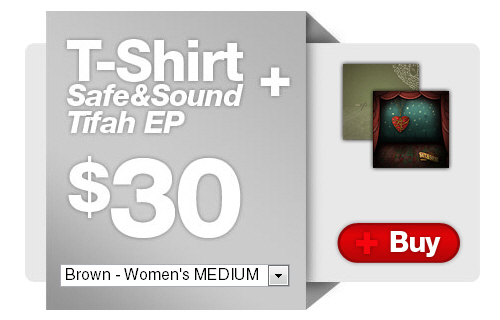
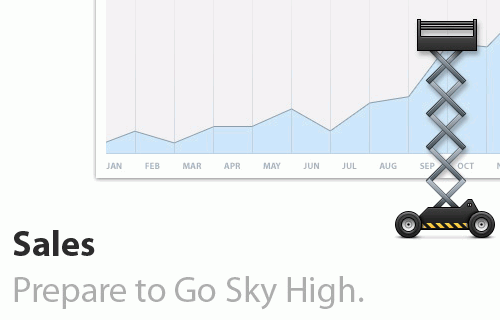
20. 价签
21. 丝带
出格布局
正如在几个月前所做的40个创新设计布局:出格布局的展示那样,我们正在观察一种向更具个性和创新性布局发展的强大趋势。与使用传统四四方方的盒状布局不同,设计师们正在尝试新的信息结构、呈现和表达方式。
在这些出格布局设计中,整体创意往往比具体内容更重要,也更令人难忘。尽管如此,可用性、版式和视觉设计也很少被忽视,并被谨慎地执行。创新布局在大项目、网站设计机构和宣传网站(如大公司的商业活动)中尤为流行,但它也同样流行于blog中。
提到创意,可用和不可用设计之间的界限就非常模糊了;因此,可用性测试就显得尤为重要,因为一项新的创意能打破网站故有的东西。通常,折中考虑创意、经典和传统设计是一个不错的主意,也就是说要设法去取得一个“坚不可摧”(甚至最终很单调)的可用设计与一个有创意但不可用设计之间的平衡。记住,创意需要时间来成长:重新思考、修改、调整、优化,最终整合到你的设计当中。
我们强烈鼓励设计师打破传统盒状布局的惯例,去尝试新方式和你大胆疯狂的想法。施展你的才华吧!
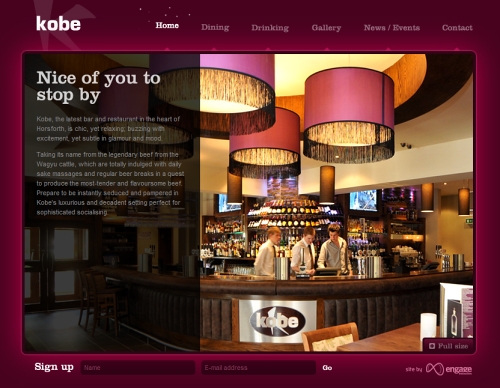
单页布局
另一种设计师经常使用的、给访问者留下深刻印象的方式,就是所谓的单页布局:这种布局使用一个单独的页面来呈现网站的内容。它并不一定意味着这些设计就是极简的(遵循“少即是多”原则)。而刚好相反,这种设计往往十分复杂,它包含了丰富的图像和生动的动画效果,因此需要加载一段时间。
当用户点击了一个导航选项,页面随之改变(部分变化),新的内容就出现在了显示先前内容的区域里。这种布局中导航滑动和滚动的效果,由公共JavaScript库来支持。
对用户来说最主要的优势来自于一个简单的事实,即通过更少的鼠标移动和点击,来获得用户想要的信息。由于这个方法非常新,对那些使用非传统导航就会感到困惑的用户来说是个好机会。有些种情况下,一个“静态”版本可能会派上用场,甚至是有必要的;比如你将不得不为搜索引擎,和禁用了JavaScript的用户提供另一版本。
多栏布局
多栏(3栏以上)不一定就是复杂的设计。从反面看,如果设计得当,多栏对访问者会十分有帮助,因为它们为可见的导航选项提供了更好的综览,从而使得用户可以快速地找到他们想要的信息。
过去几年里,我们见证了网站内容的爆炸,这降低了用户在网站上所投入的注意力和时间(详情查看ReadWriteWeb)。所以,难怪设计师们都开始尝试寻找更简洁的信息呈现方式,既能让访问者在网站上停留的时间尽可能的长,又能更简单的找到内容。
实现这一目的的方法之一,就是使用多栏相邻的布局。这个想法十分合理。屏幕分辨率在最近几年里不断增加(然而,像华硕Eee PC这样的上网本得以广泛使用的话,情况可能会有所改变),从而可以为用户提供更多横向空间,也能给设计师提供额外空间去填充内容。
结果表明:现在越来越多的设计师,采用越来越多的栏在设计中。我们研究发现有向这些所谓多栏布局发展的强大趋势,通常在1000像素的屏幕中,宽度固定为850像素。多栏常被用在杂志布局和大项目中。在这些布局里,栅格常被用来保证结构平衡、层级和次序。
使用多栏布局,主动留白以及各自内部栏之间的重要性不能被夸大。(主动留白是故意留出空白,以更好地表现页面结构,强调内容的不同区域。)
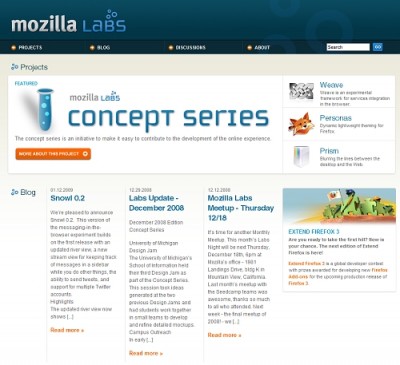
为此,设计师常利用“Shneiderman的真言”(“首先表达大局,随后显示细节”),先为用户提供一个功能概况,然后按需提供细节——稍后,当某个链接被点击时(Mozilla Labs就是个最好的例子)。
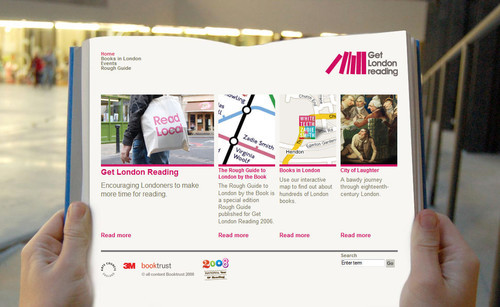
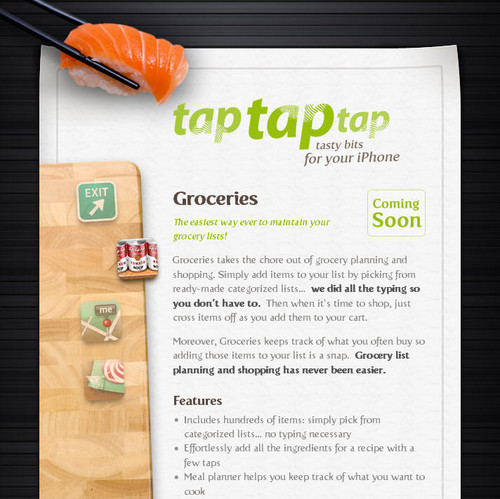
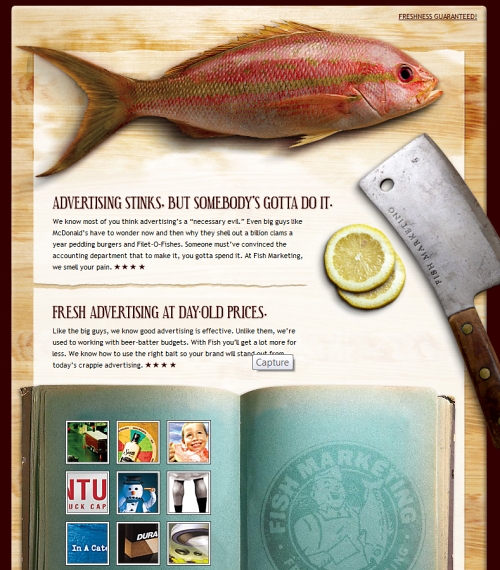
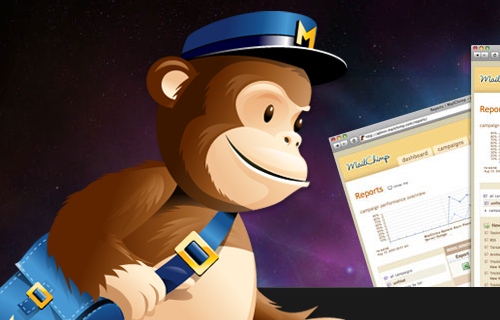
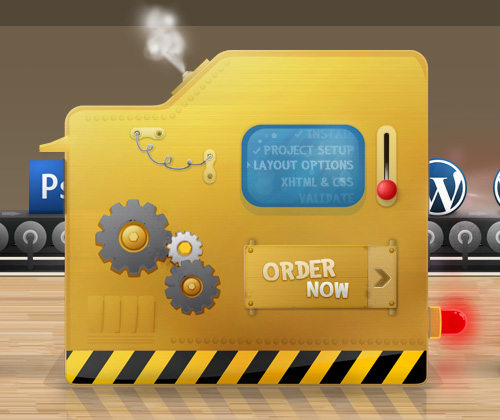
巨型插图和充满活力的图形
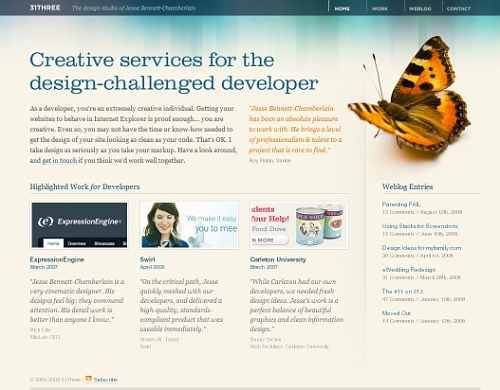
如同巨型版式主宰当今网页设计一样,无论是专业还是个人网站项目中,巨型插图似乎都越来越受欢迎。设计师正试图用互动元素(植入式视频区)和视觉元素(导言区和插图)来传达网站的信息。在近来的设计中,插图比原来占据更大的空间,通常作为巨型版式的补充。它们更具吸引力,并且更加生动,因此更容易被访问者记住。
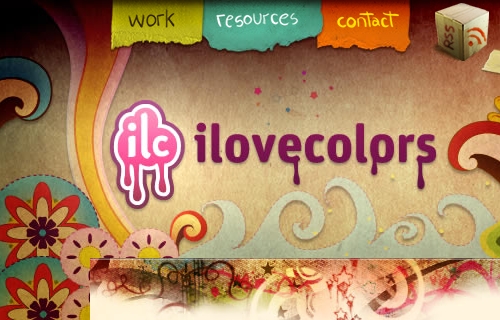
另外,设计师也运用一些充满活力的图形,尤其是为背景,也为其他设计元素。不同的风格和图形均被使用:如陈旧物、拼贴画、剪贴册、饰品、复古样式、水彩、有机材质和摄影背景等。
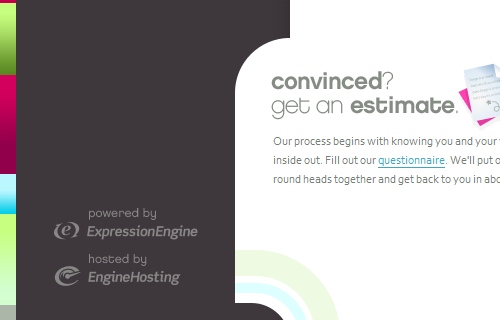
比以往更多的留白
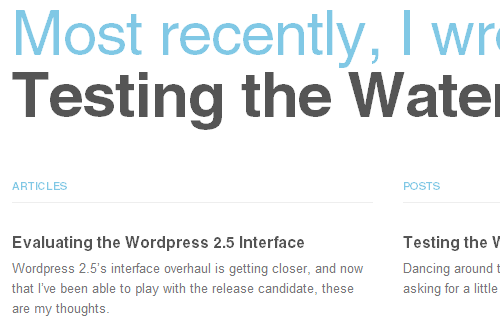
或许最可预知、也最为有益的事情之一,就是在过去几年的网页设计中,留白日益突出。它在许多设计中处于首要位置,并被广泛用于改善网站的文章流和结构。
事实上,我从未见过内容区和导航菜单上有这么多内边距。外框和内容区的内边距在20至25像素正逐渐成为一种约定俗成的法则,甚至更大的内边距也被普遍接受。希望,这一趋势继续发展下去。
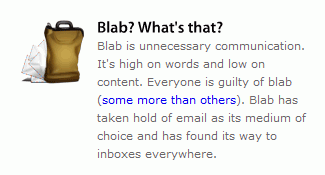
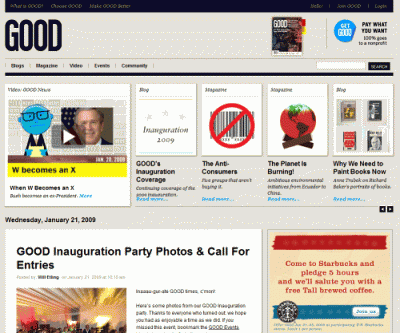
社会设计元素
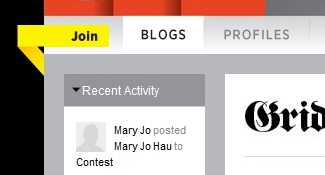
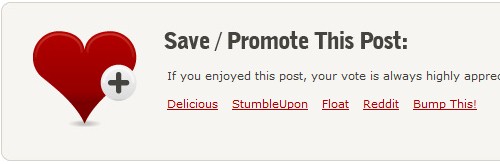
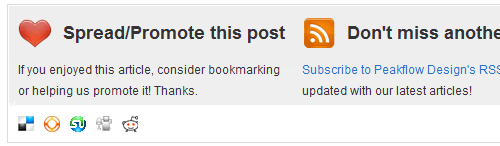
纵观blog圈,你几乎找不到一个不使用社会性图标或区块,让读者通过知名社会性媒体网站去推广它们内容的blog。每个作者都希望得到可观的流量和认可,这也是为什么在当今设计中,社会性元素变得更大、更具吸引力。
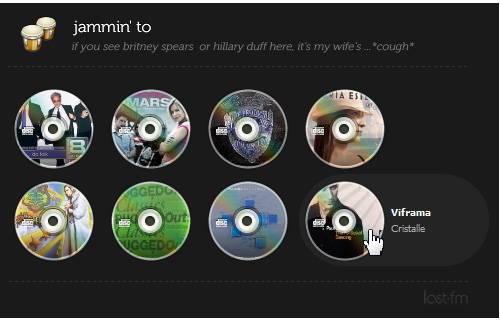
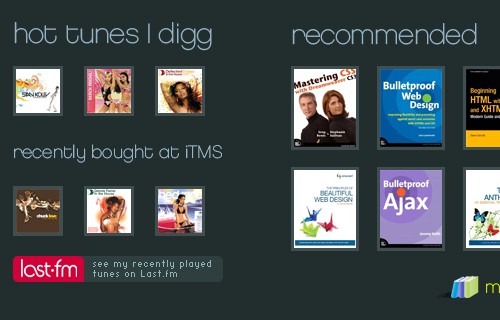
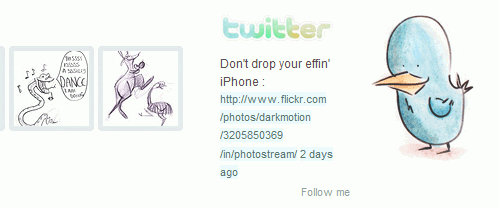
社会性图标到处可见,但多出现于文章的右上角或底部。社会性区块经常被放在文章下面,有时也出现在相关文章列表旁边。Twitter,Flickr和Last.FM的混合仍然是blog和项目中常见的组合。
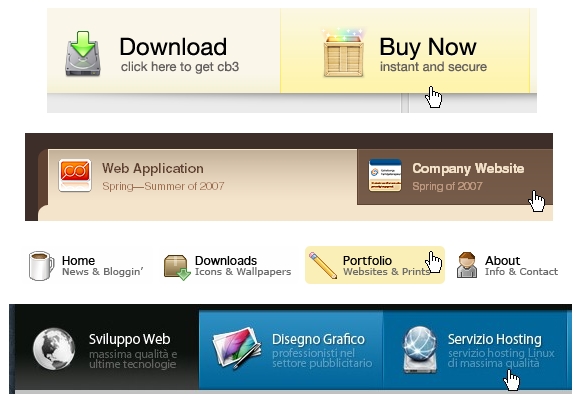
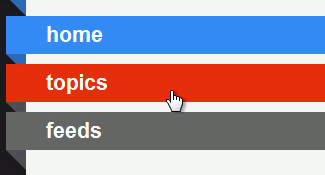
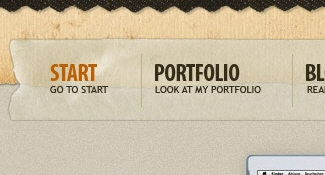
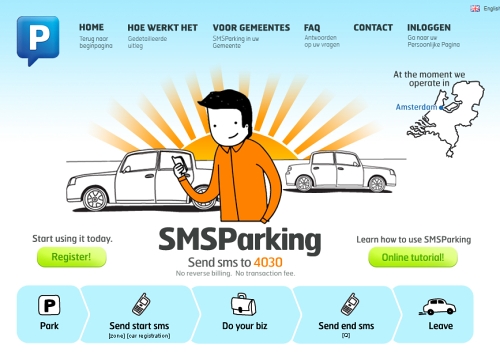
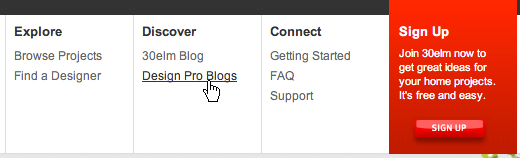
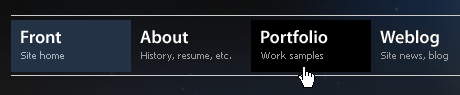
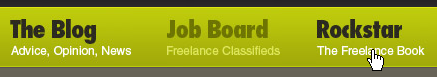
对话式导航
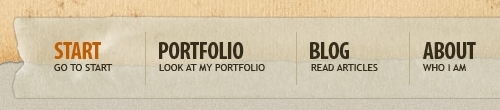
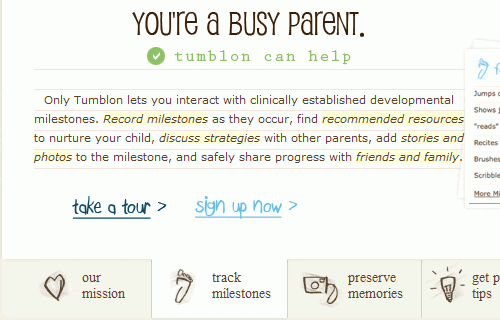
去年我们曾写过一篇名叫“对话式导航”的文章,在现在的很多网站中,貌似这个元素依然流行。导航所要完成的最大任务,是清晰地引导用户到达网站的不同地方。然而,要通过一两个关键字来表达内容是极其困难的,特别是使用横向导航。
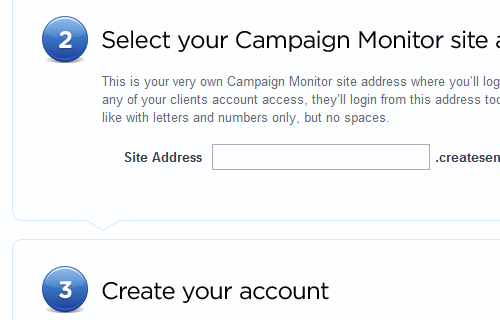
这就是为什么通常导航没法用适当的关键字一个接一个简单列出的原因(即使用“无对话的”导航)。取而代之,设计师正在试图具体解释什么选项可用,什么是访问者点击网站链接后所期望的。
因为设计师正尝试开展与访问者之间的更多对话,所以我们愿意称这种方案为“对话式”导航,相对于那种建立在关键字列表基础上的“无对话的”导航。
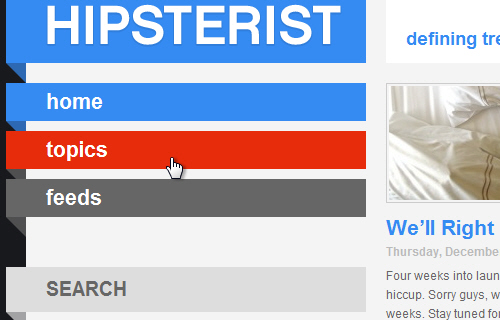
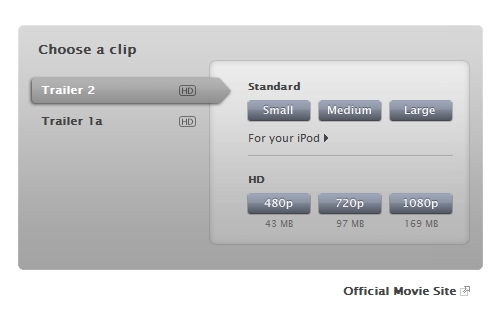
导航区通常都是具有相同高度和宽度的区块,因此访问者感觉内容能被轻松引导。大图标也使用的很频繁,但在大多数情况下,它们是否适用取决于网站的内容和总体布局。导航设计中的鼠标悬停效果会让浏览变得更愉快。

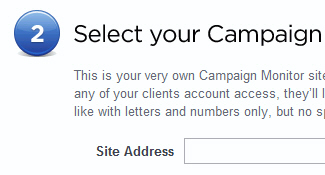
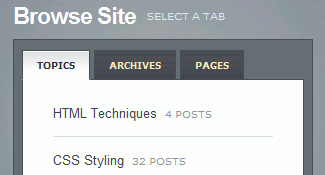
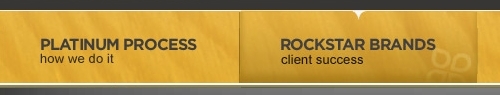
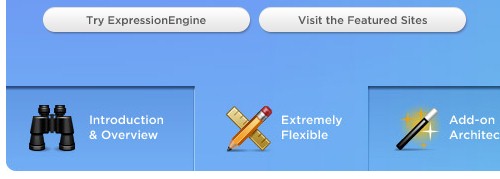
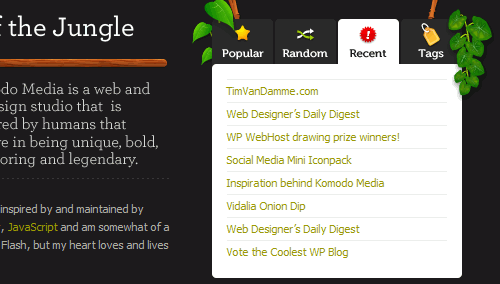
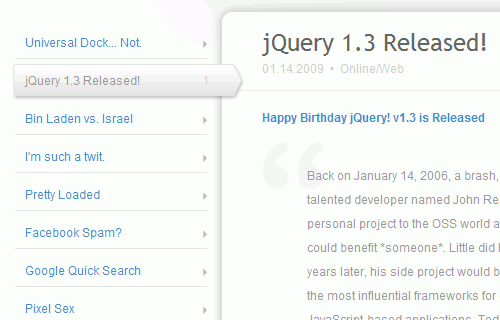
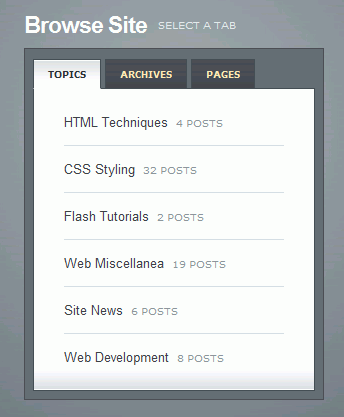
动态的tab
作为交互设计中最流行的趋势之一,tab可以动态地改变内容区域。活动tab背后的想法是,当页面被加载时,所有tab的内容也被加载,但一次只显示一个tab部分的内容(属性展示被用来实现这种效果)。你可以参照教程动态的tab 和tab在jQuery中的视觉控制 来创建动态的tab。
系列文章:网页设计趋势发展历程之2009上


































































[…] 来源:http://blog.b3inside.com/design/more-web-design-trends-for-2009/ […]
哦,我是第一个,哈哈,
好文,收藏至20ju.com
不错。谢谢波希米亚分享。
本来期待看到各风格彼此间的逻辑和承接关系。估计很难找出或者根本不存在。这个层次的创新能有趋势吗?能籍此推导出自己的灵感吗?小刚做的梦一直比我有想象力,我要好好向他学习,也做和他一样有新意的梦,于是当小刚在户外疯狂的时候我始终呆在书房里分析小刚的梦,希望我今晚能做个和他一样的梦出来。
学习了,真是漂亮
值得学习!! 杭州1949品牌设计 http://www.hz1949.com
哇,本文很不错,希望别删了,我收藏了
Great things, really enjoyed this document
thz………………………for your sharing