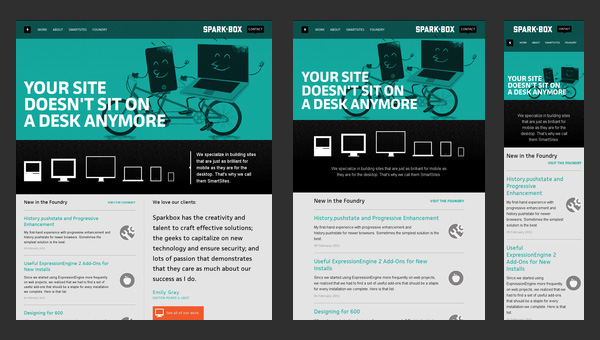
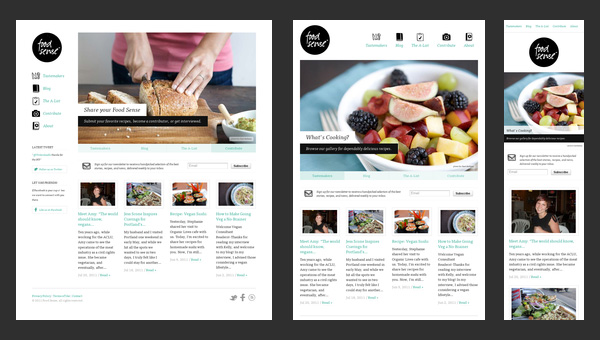
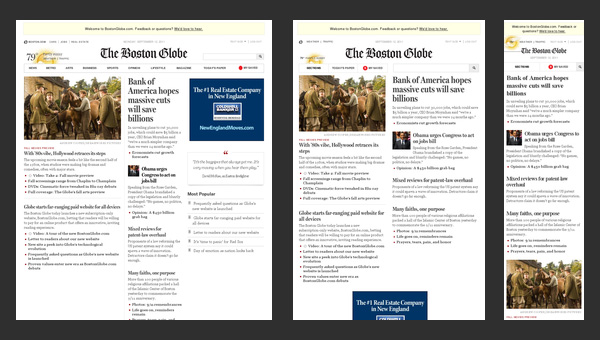
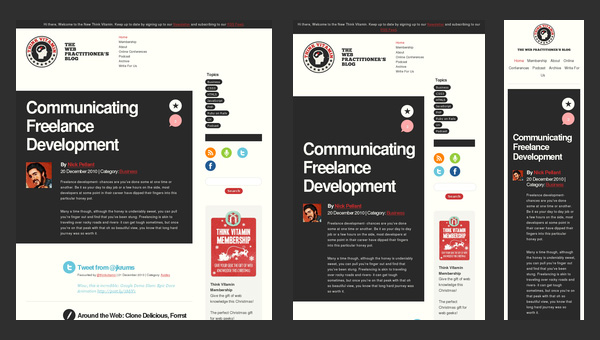
Responsive Web Design: 50 Examples and Best Practices
Designmodo.com版权所有
作者:Adrian
译者:UCD翻译小组,波希米亚
原文地址:http://designmodo.com/responsive-design-examples/
译者序:当我看到这篇文章的时候,还好发布的时间不算太早,主题很对我的胃口,因为我的Blog已经这么做了。但这篇总结的很全面,提到了一个新的名词“响应式Web设计”,作为Web内容应该去更加灵活的呈现在不同的终端上。这让我想起了之前写的一篇文章《未来我们只需要浏览器》,随着智能手机和各种Pad的发展,内容终端终究会发生改变,Web展现需要去适应这种趋势,并带来优秀的阅读体验。
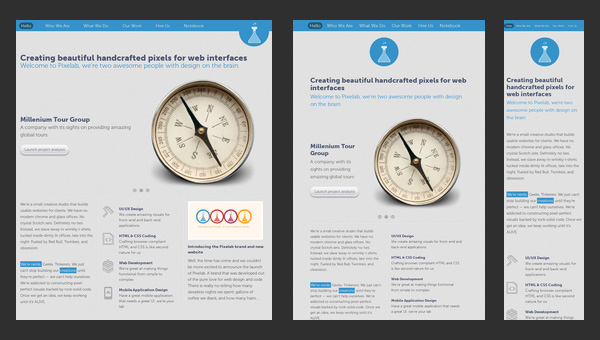
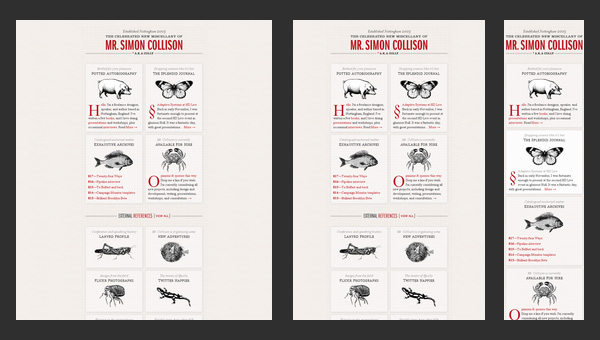
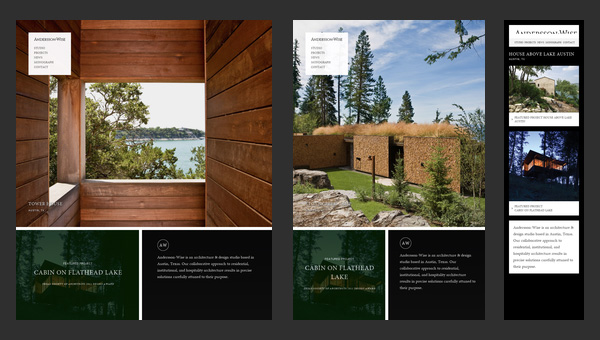
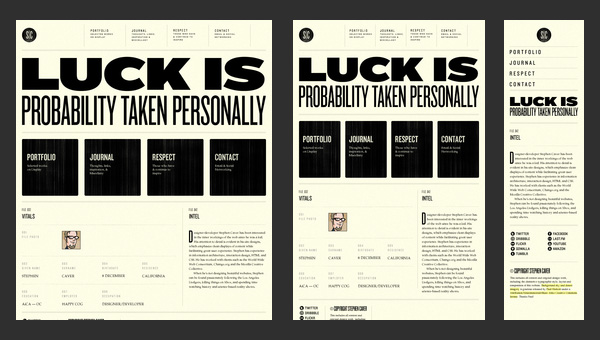
响 应式Web设计是在开发和设计网站过程中产生的一种方式,它的目的是让内容布局能随用户使用显示器的不同而变化。再明确点说,这种设计概念,就是让原本1292像素宽,4栏的内容,能够很好地显示在1025像素宽的用户屏幕上,同时还能自动简化成2栏。当然,让它很好的适应智能手机和其他种类电脑的屏幕也就成了水到渠成的事了。这种特殊的设计形式就被成为“响应式Web设计”。
响应式Web设计与传统的设计方式截然不同,开发人员(特别是新手)必须要理解它的优势和弊端。这篇文章正是为大家揭示一些实例的。(这里介绍一个叫“Media Queries”的网站,里面介绍了更多实例和演示)
数据表格是响应式Web设计的经典使用情景,实现它的想法与传统的设计理念有很大不同。数据表格默认很宽,当你要查看它全貌时,你得缩小表格,但这时字会变 的很小,很难去阅读。然而当你想看清楚上面的字时,就不得不再把表格放大,这时要查看完整表格就得横滚加纵滚。这么阅读表格也太KB了。或许重新格式化表格或以饼图形式展现是种解决方案。再不然,你可以弄一个迷你图,即使在窄屏幕里它也能适应。
响应式Web设计中的图像以流式图像为主,可以被上下文感知的图像所替代,这是一种更好的设计方式。这种技术的真正意义在于,能够让图像适应不同的屏幕分辨率,更大的或更小的。所以它与传统设计的理念和技术都有很大不同,合理使用会让你的网页化腐朽为神奇。
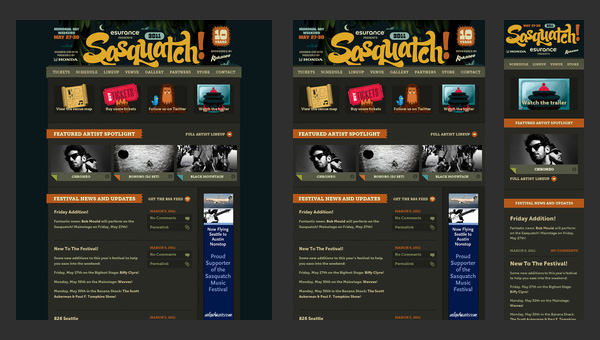
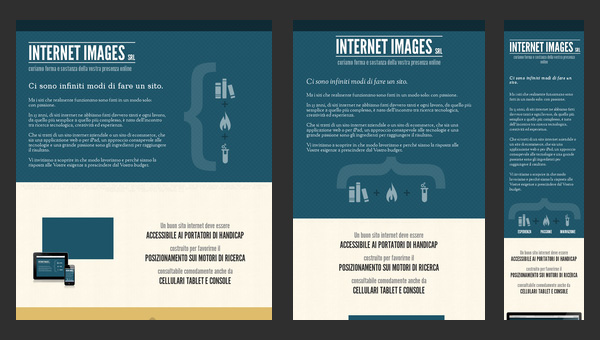
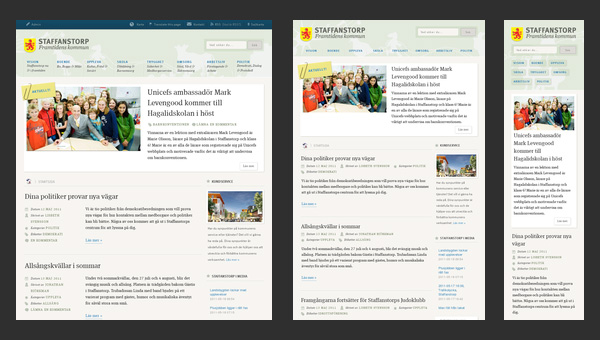
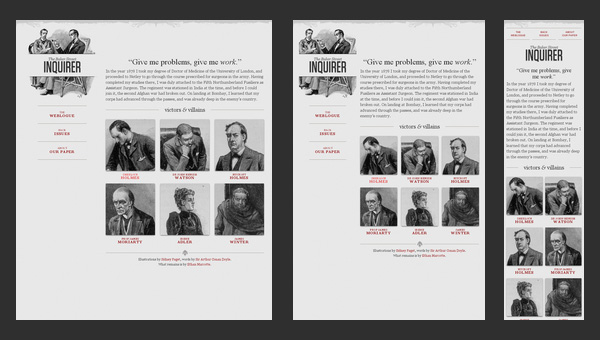
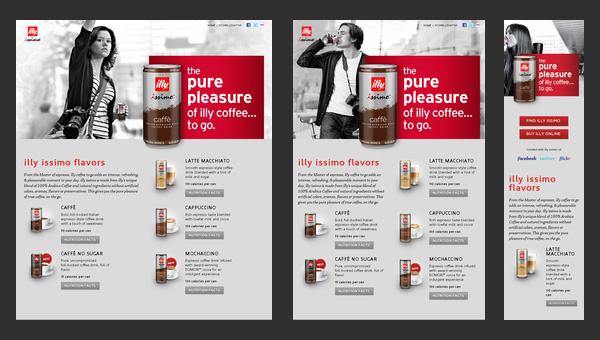
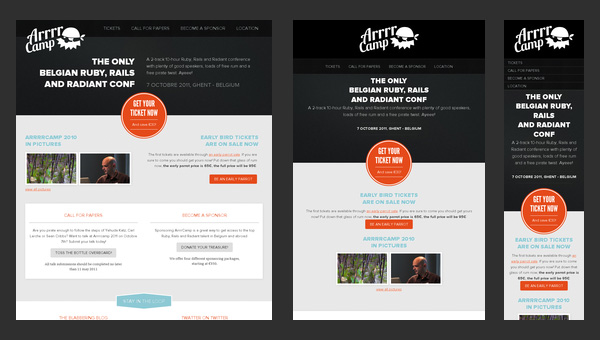
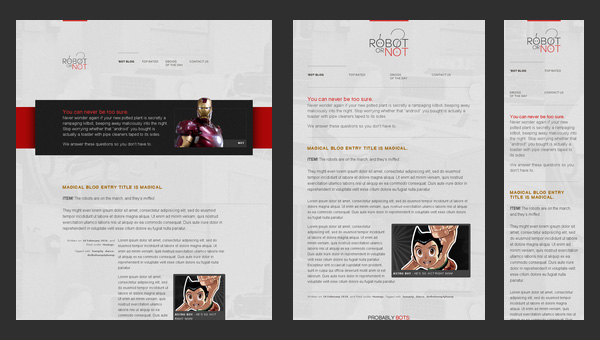
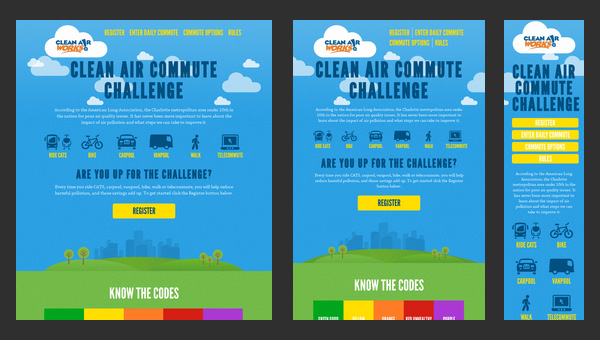
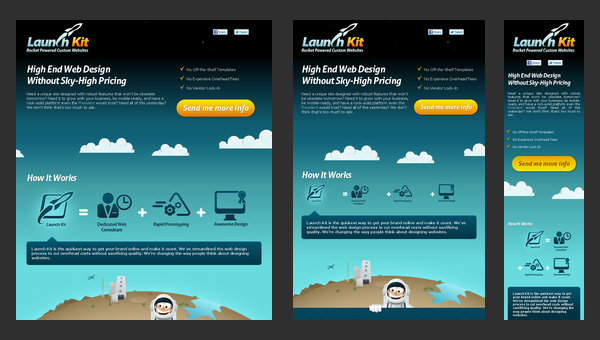
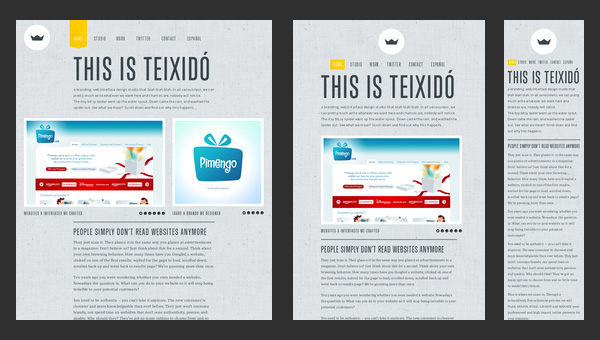
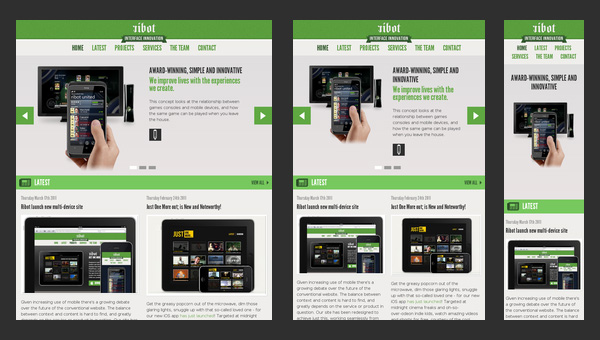
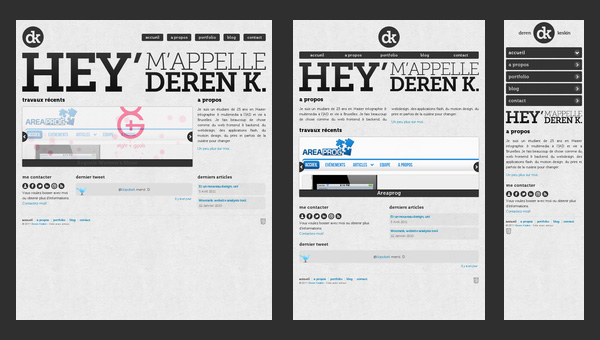
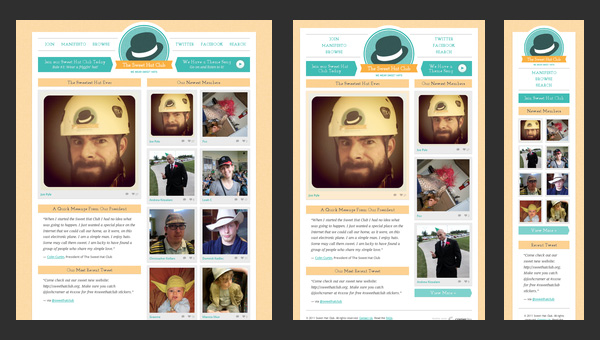
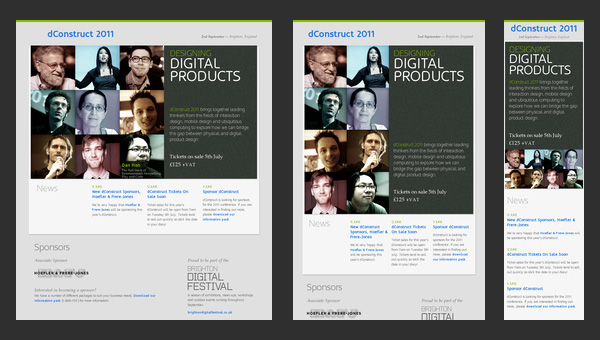
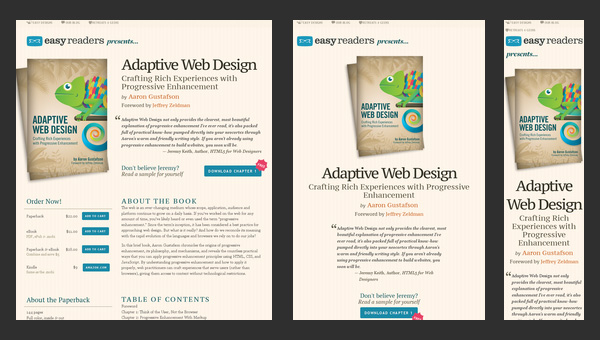
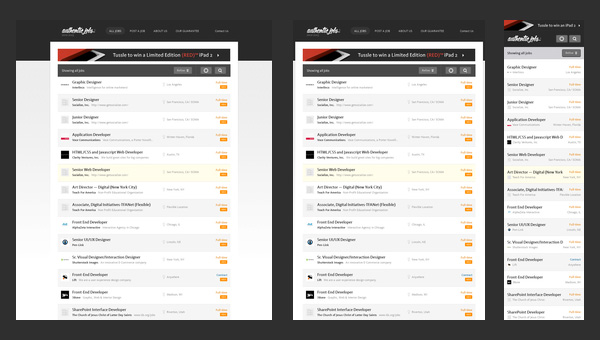
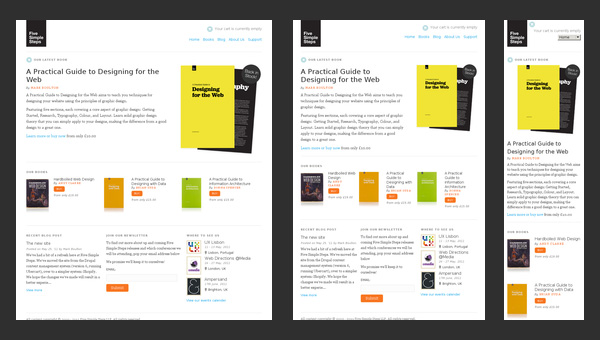
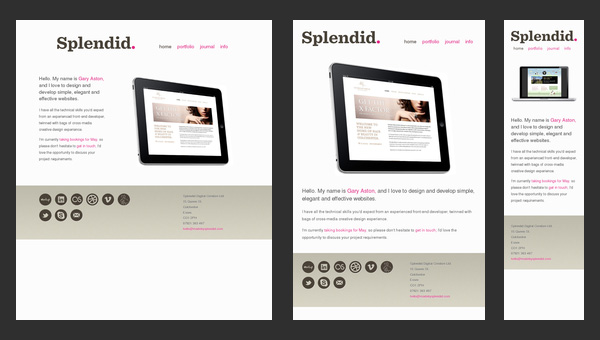
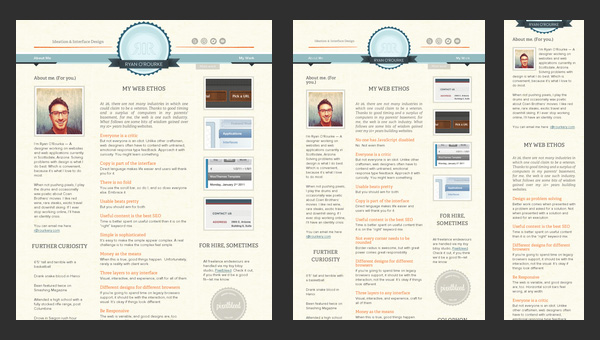
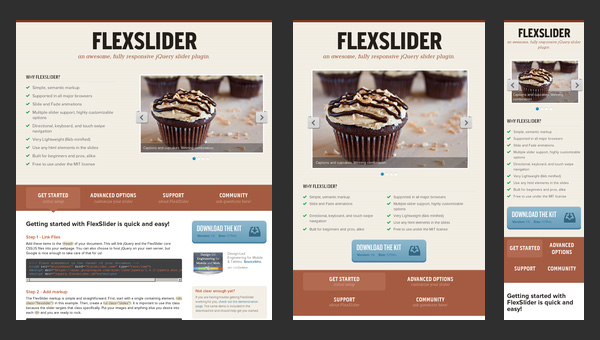
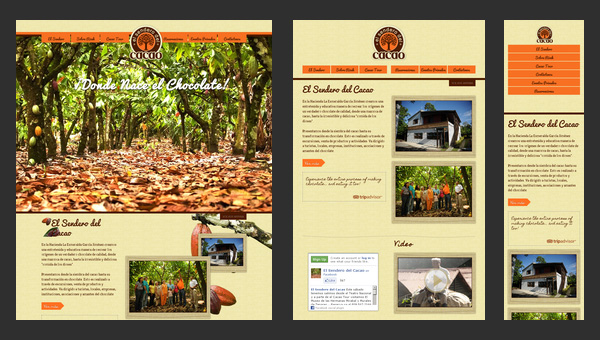
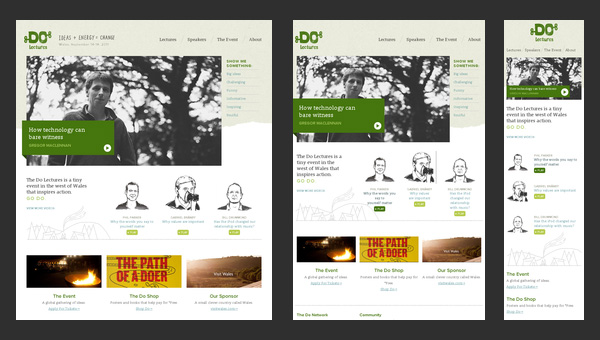
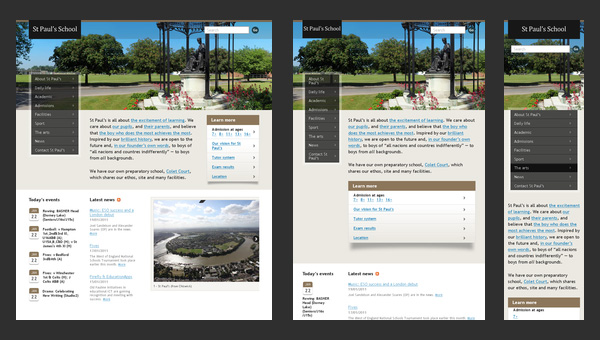
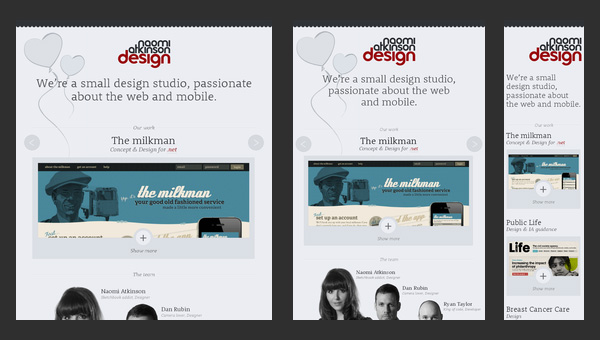
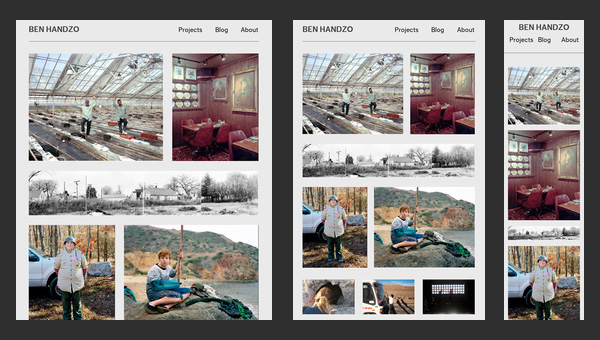
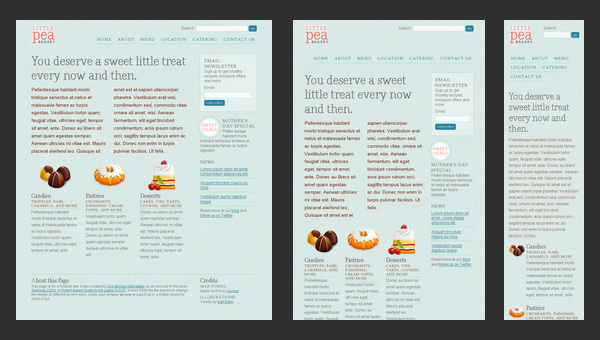
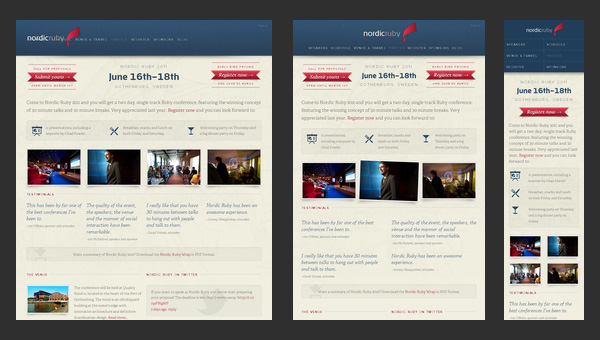
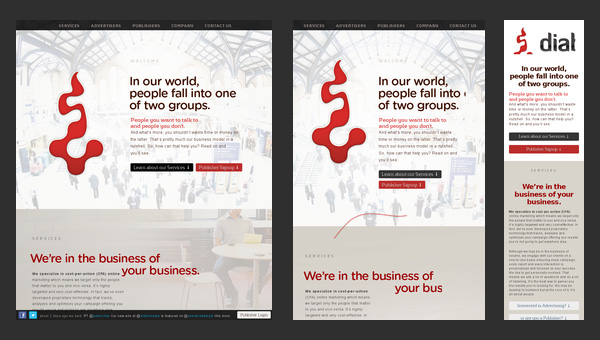
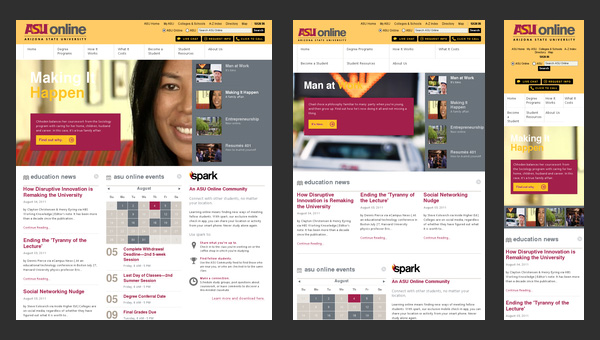
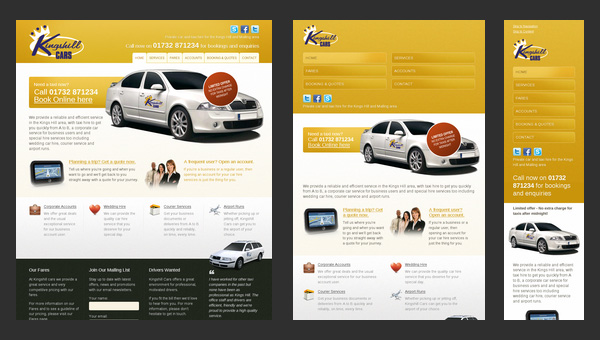
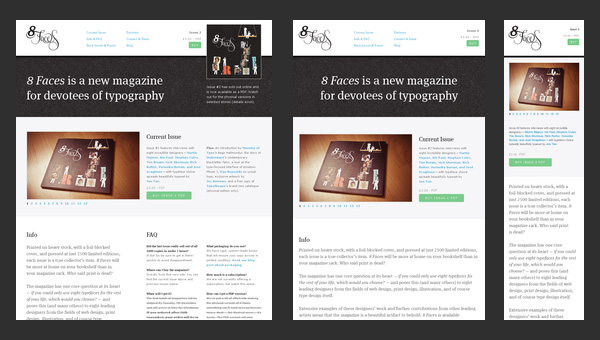
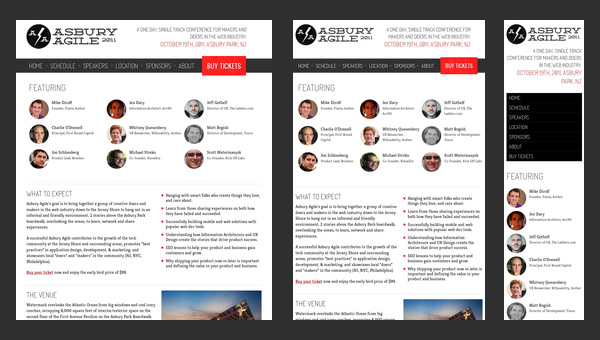
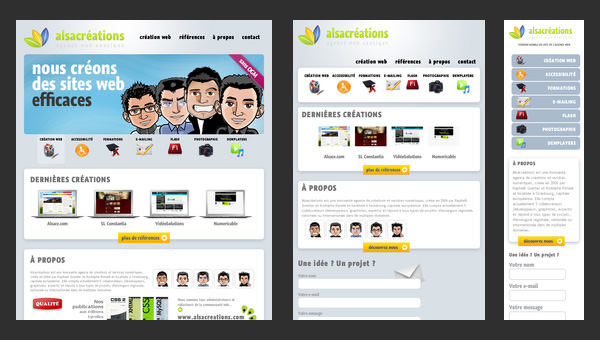
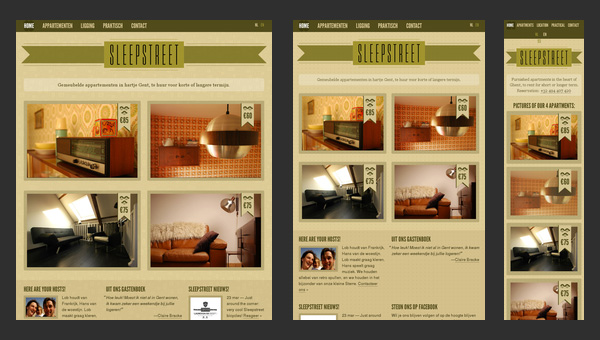
响应式Web设计实例


















































[…] 转载来源:b3inside/译者:UCD翻译小组,波希米亚 原译文来源:DesignModo/原作者:Adrian 编辑:Antonia Huang@DamnDigital (转载请注明来自DamnDigital) […]
[…] 原文地址:http://blog.b3inside.com/design/responsive-design-examples/ […]