
似乎性能优化永远都是属于门户网站的事儿,与咱们小民无关?!
这种想法在网络技术高速发展的今天,似乎有点落伍了。如果你是专业从事互联网的技术人员,甚至是负责优化公司网站的专家,自己的小站也别忘记适当地优化一下.
好像只有雅虎的人平时谈论这个问题比较多,是因为雅虎发明了YSlow和一套检验网站性能的机制?如果你使用的是Firefox,可以安装YSlow,来查看自己网站的性能,根据提示进行优化.总结一下,作为个站,可以做的优化工作大概这么几个:
- 使用更少的HTTP请求;
- 使用CDN
- 把CSS放在页面顶部(放<head>里)
- 把JS放在页面底部(紧跟着放</body>前就行)
这是最基本地,3,4条最容易做到.第1条,多半是由于你的blog皮肤样式里使用了很多图片,建议采用CSS Sprites把像icon这类的小图片合并在一个图片里,通过CSS控制背景位置来调用不同icon,这样只需要发送一次HTTP请求,取一张图片回来就搞定了.
这里我主要来解决第2条–“使用CDN”的问题(先了解一下CDN是什么).Google真是个好东西,总能提供一些很实用的服务.我的CDN就是利用Google App Engine来搭建的.首先做一些准备活动,需要安装一些小程序到你的电脑上,配置一些文件,但这些工作只需要做一次,之后使用时只需要运行一下程序,就可以把文件同步到Google了.
简单描述下工作原理.SVN用过吧?这个类似.
建立一个文件夹,里面放你的文件和文件夹,修改一个配置文件,把里面的application name改成你自己的.
通过Google App Engine SDK同步你的这个文件夹到Google服务器上.类似SVN的update或check in.
我是在Mac下工作的,先说说在Mac下怎么做:
- Google App Engine是基于Python的,Mac和Linux的用户不用装,系统本身就支持.
- 下载Mac版的Google App Engine SDK并安装,都使用默认安装就可以了.
- 在appengine.google.com登录.当然你要先有Google帐号,用你的Gmail帐号就行了,如果没有注册一个也不麻烦.
- 登录以后,先点击”Create an Application”创建一个application,并给它取个名字.它必须是唯一且没被使用过的,所以我起的叫”b3insidecdn”,既不重复又好记.然后保存.第一次创建application时需要输入你的手机号码(形如:+8613800138000),用于接收Google发的确认短信,确认你是Google App Engine帐号的主人.同时也为了防止spam,呵呵.
- 下载这个文件: http://b3insidecdn.appspot.com/files/b3insidecdn.zip,我把它解压后放在”GoogleApp”的文件夹里(当然,这个文件夹名随便起).
- 用文本编辑器修改app.yaml.把”application:b3insidecdn”改成你自己的”application:<你的application名字>”并保存.这个配置用来告诉Google App Engine你要上传的是哪些文件.
- 呼~ 现在把你要上传的图片, css, js, 甚至视频放到你本地的这个文件夹中.我把图片都放在/img里,别的文件也放在子文件夹里,方便管理,如/css/b3inside.com/style.css.
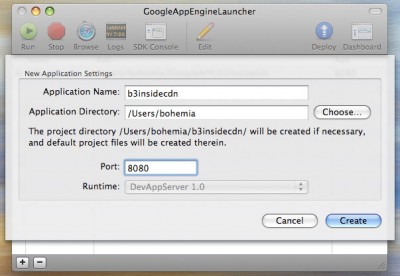
- 运行你安装的GoogleAppEngineLauncher.app,然后”File”-“New Application”,按下图填写,端口不要用80,因为你机器上还有Apache在跑.之后点”Create”创建即可.

- 上一步将SDK和你本地文件夹做好连接后,就大功告成了.以后把要上传的文件放在你的文件夹里,通过GoogleAppEngineLauncher把它们Deploy到Google上就行了.
- 好了,快去访问一下你的CDN吧,看看它是否已经正常工作了.用这个地址:<你的应用名>.appspot.com/img/welcome.gif(我的是:b3insidecdn.appspot.com/img/logo_alpha.gif)
如果你是WIN用户,大体做法和上面一样,只是需要多安装点东西,我把不同的地方简单补充一下:
- 下载Python并安装.任何目录都可以.
- 下载Google App Engine SDK并安装,安装程序会自动检测你机器上是否已经安装了Python.
- 登录appengine.google.com.
- 创建新应用.
- 下载文件 http://b3insidecdn.appspot.com/files/b3insidecdn.zip,作为本地目录参考.
- 编辑app.yaml文件,修改application的名字.
- 把要上传的文件等放到这个文件夹中,待上传.
- 下载这个自动比处理文件http://digitalisticcdn.appspot.com/files/deploy_digitalistic_cdn.bat,用文本编辑器修改一下,替换成你自己的Python路径和Google App Engine安装路径(注意:路径必须用引号包围).需要同步你本地目录时,只要运行这个文件就行了.
- 都配置好后,双击deploy_digitalistic_cdn.bat来把你的文件上传部署到你自己的Google App Engine上.第一次运行需要输入你的Google用户名和密码.
- 大功告成.测试你的CDN是否运转正常的方法,和Mac版的一样.
本文并不是对10 Easy Steps to use Google App Engine as your own CDN的简单翻译,使用CDN也只是网站优化内容之一,我们迈出的只是长征路上的第一步.
P.S.需要告诉你的YSlow, appspot.com是你的CDN服务器,所以需要做以下配置:
- 在Firefox地址栏里输入 about:config
- 右键–新建–字符串
- 字符串的名字:
extensions.firebug.yslow.cdnHostnames - 值就可以写:appspot.com
很好,我也可以借鉴下:)
悄悄滴说,明明就是白用人家的空间,挖哈哈。。。。
怀疑这个跟其他优秀的共享服务一样会时不时河蟹几下的。。。
我这先试行一段时间看看,应该不会把一个app engine都河蟹掉.利用Google的产品只是我目前找到的一个方法,肯定还有其他同类可当作CDN来使用的服务,只是我们不知道而已.
长路漫漫,要做一个本本分分的blogger也挺难的,要绕着圈子想办法来解决非技术难题.
Amazon也提供了CDN的服务
http://aws.amazon.com/cloudfront
Amazon的S3貌似是需要收费滴~
Google的东西越来越多了,用都用不过来。
大哥牛B啊。。。
不过Google这个CDN有个毛病就是有quota
@est,好像有500mb,支持blog足够了
图片的expires header 时限短了点。
还是雅虎在用户体验方面跑在最前了
有个问题不大清楚,这样的CDN如何跟自己的博客结合起来呢?
把博客中调用的图片、js等放在google上,然后在主题文件中修改调用地址?
还是说可以自动调用?
@浮黑,我的做法是把图片(theme的图片)放到google上,一这种图片被经常访问,二不是经常被修改.当然,你把图片都放上去没关系,但要考虑google只提供500mb的空间,如何让他发挥最大效力,就要自己权衡了.至于css,js也一样,不常用的比如:js库,css reset之类的可以放上去,和图片同理.图片放到google以后就要修改theme的css中相应的图片地址了,上文里都有详细说明.
多谢波希米亚,我这就去试试。
再请教个问题,主题中的style.css能不能放到CDN上呢?如果可以,要如何调用?谢谢。
可以放到cdn上.但我没有这么做,因为我的主题还没有全修改完,在逐步完善,所以没有放上去,不然每次都要同步,很麻烦.你可以根据自己的情况来处理img,js,css =) 可能你掉到一个误区里了,其实你同步上去的文件都可以通过一个类似http://b3insidecdn.appspot.com/img/logo_alpha.gif的url来进行访问,想调用的时候就使用这个决定地址就可以了,没那么神秘.就当是把文件通过FTP传到服务器上,然后通过url访问就行了.
原来是这样,明白了。非常感谢 ^_^
不客气,呵呵~
这个方法十分有用
不过稍微还是有些不便的地方
如果想在浏览器里打开http://b3insidecdn.appspot.com/js的时候,能看到目录下的各个文件
那应该怎么做呀
@sopp,其实这个方法优点类似于SVN,你本地放什么文件,同步到CDN上的也是同样的文件,在本地查看都有什么就好了.Google取消目录浏览权也是出于保护文件目录安全考虑.
原来如此
本来是想把东西全部扔上去不留备份的,不经常修改模板,留着那些文件感觉也挺麻烦
不过还好东西少,另外打个包传上去当备份就是了..
恩,呵呵~ 最好本地留一个一样的,不然时间长了不知道服务器上都有什么文件了
你这文章的WIN部分跟我看的另一篇文章好像,那个.bat文件的名字都好像。
[…] http://blog.b3inside.com/essay/build-your-cdn-with-google-app-engine/ […]
[…] Via:b3inside.com […]
GAE的域名被墻了,綁定的域名仍然可以訪問,只可惜不能綁.cn域名
[…] 大家可以注意到上面代码的最后一行,dojo的代码是从远程的googlelieapis网站上去拿的,这也是dojo提供的CDN(Content Delivery Network,内容发布网络)入口。至于为何使用CDN,大家可以google一下,大概的好处就是1.各个不同的应用可以共享浏览器cache。2.可以减少自身服务器的请求和流量。 坏处当然也有:1.下载的代码一般都是压缩过的,开发人员很难以此进行阅读和调试。2.在没有网络的情况下,本机的开发就不能进行了。。 […]
GAE还能用吗?google任何应用都会被墙的。。。
自己解决一下翻墙问题