最近几个大公司相继换 Logo 了。而吸引我的除了 Logo 本身,更多的是它们背后的故事。讲故事是一种很好的传达方式,代入感强,能在梳理思考过程的同时,也让我们更容易理解新设计的由来。刚巧最近我们也在做一些新的设计尝试,一个中心思想就是“让设计有章可循”,有了主线索,再做其他的延展就会自然而然,设计师好下手,做出来的东西用户也看得明白,不用每次都解释新概念。
我把近期有代表性的“故事”整理在一起,作为学习资料,我的想法随后再逐渐展开。

能够适配更多终端是此次改变设计元素的重要思想之一,从原来有衬线的印刷体,变得圆润,同时也显得更年轻了一些。个人认为 Dots 的设计最为巧妙,很好的利用了那几个圆点的变化,来表达各种交互状态。
查看原文:Evolving the Google Identity
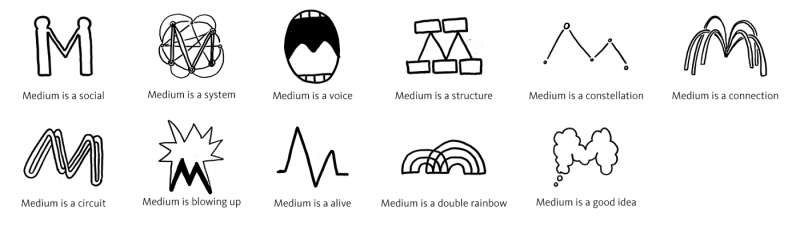
Medium

我挺喜欢这组发散的。设计探索就是这样,得放的开,有理由的放。哪怕没有最终被用到 Logo 上,也产生出许多有关联的想法,它们用于广告、海报、运营、周边等等,从这个过程里我们也看到了很多可能。
查看原文:The Story Behind Medium’s New Logo
500px

当下最高质量的图片社区非 500px 莫属,最近也更新了 Logotype 和 Mark 。通过对 500px 文字的变形,他们把它变成了取景器里的对焦过程。一切跟摄影相关,这就是主线。
查看原文:Meet the new 500px
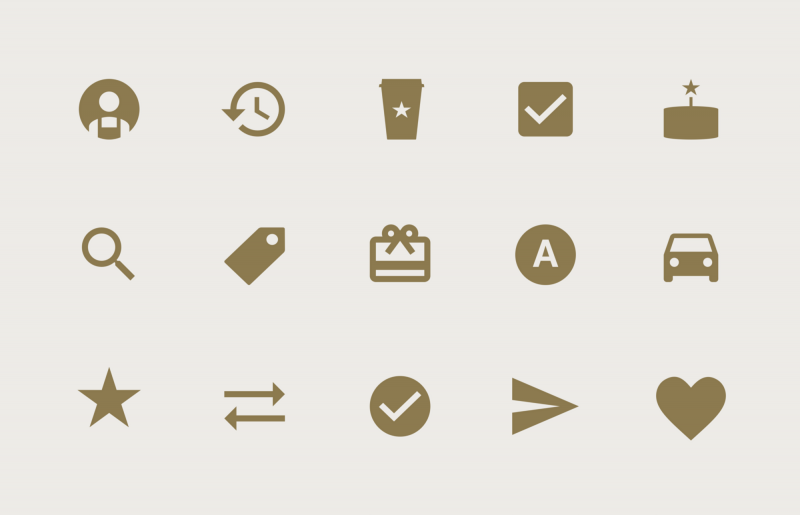
Starbucks

这套专为 Android 设计的 icon 利用了原生素材,在此基础上融入星巴克最有标识性的元素来贯穿:星星和围裙,同时App的用色也以暖黑和暖灰来烘托氛围。
查看原文:Starbucks Android Material Design (这篇是讲设计方法的)
从现在开始,管理你的设计,别让看似亮点繁多的创意和功能,毁了你的产品设计。让设计有章可循,对设计师是好事,对用户而言更是。