重读LukeW的《Web Form Design:Filling in the Blanks》感触很深,除佩服LukeW的钻研精神外,更多的是学习他对设计细节的执着和理解。我把对本书的理解,与工作生活中遇到的实际问题结合起来,作为今后设计工作的指导和规范。
有一些元素,看着很简单,设计起来却很头疼。往往这样的元素都具有一个共同的特点——变化多,表单的设计就是如此。你说见过20、30种以上不同的表单,我并不惊讶,产品需求、风格不同,必然五花八门。当然,换了设计师,表单的样式也可能会不同。然而,不能让这种情况继续下去,表单不是艺术展。不要让你的才华阻碍了别人的前进。
表单就是一扇门

古有大禹,三过家门而不入;今有用户,看到表单犯糊涂。难道大禹遇到的是这样的门?
表单,尤其是注册表单,就像一扇门,穿过他才能看到完整的产品。所以千万别做这种门,自己费事不说,用户也不会买账。这个设计最糟糕之处,就在于它有悖常理。好的设计应当遵循于其自然规律,这样一来符合人们预期,使用起来也就顺畅。
表单中标签与输入区的4种对齐方式
- 标签垂直顶对齐
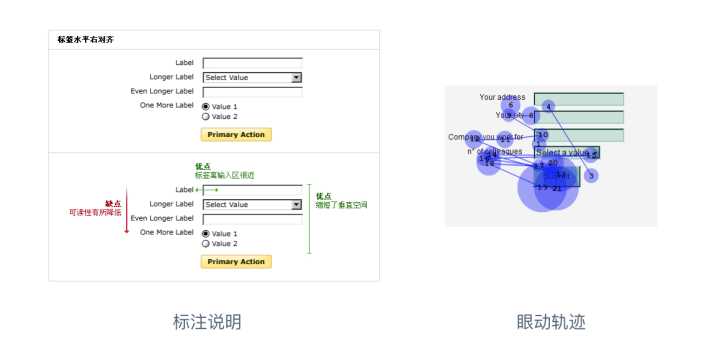
- 标签水平右对齐
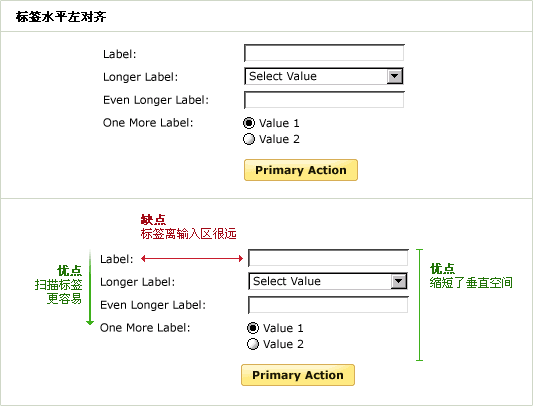
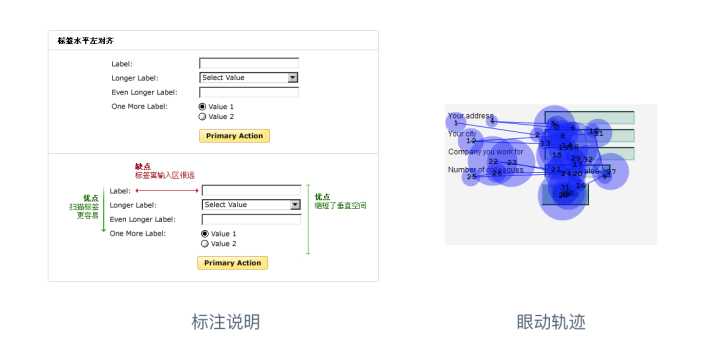
- 标签水平左对齐
- 标签在输入区内部
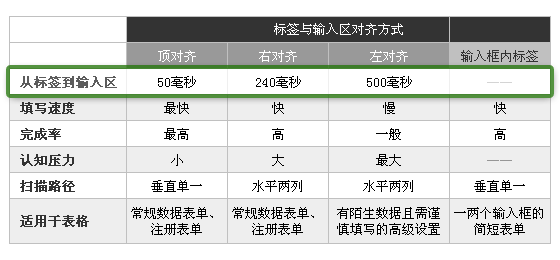
《Web Form Design》一书中对标签和输入区组合进行了一些研究,我整理了一份数据比较的表格:

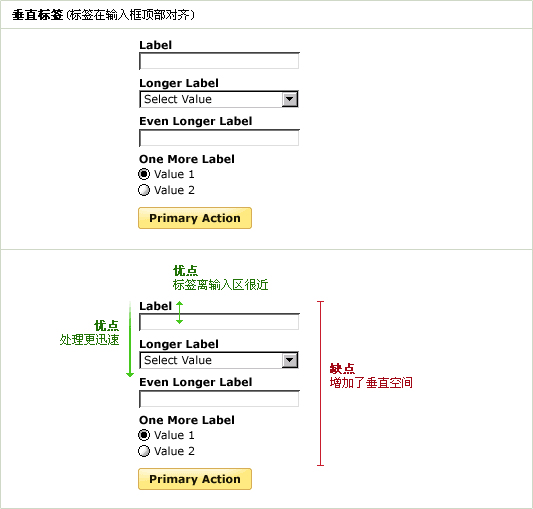
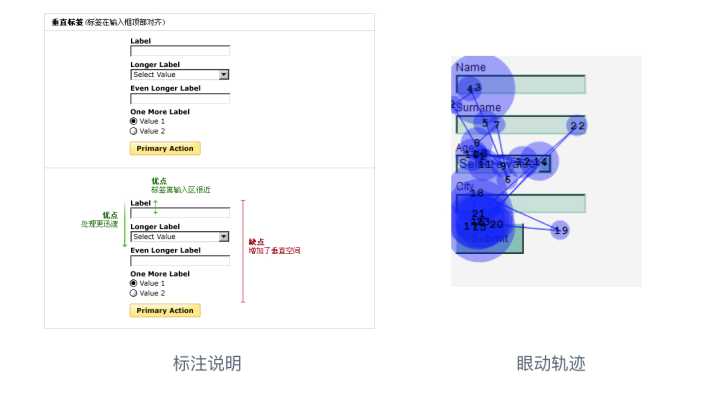
标签垂直顶对齐
标签和输入区垂直依次排列,从而降低了对页面宽度的要求。如果你的页面没有富裕的空间用于标签和输入区的横向排列,这种组合是个不错的选择。

眼动轨迹表明,用户自上而下的扫描表单,焦点多集中在左侧一列,且跳动较小。

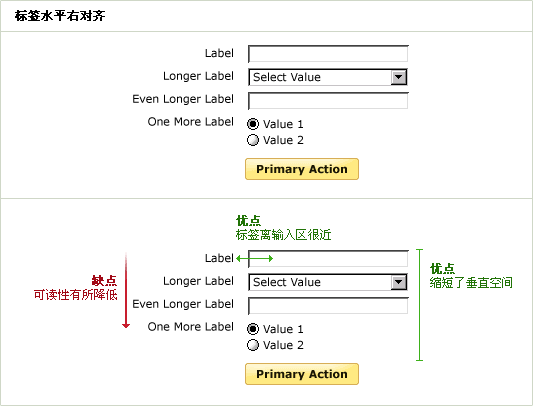
标签水平右对齐
标签右对齐和输入区水平排列,从而降低了对页面高度的要求。但与标签垂直顶对齐相比,由于标签文字左侧参差不齐,对问题的认知和扫描时间变的更长。

眼动轨迹表明,用户花了更多时间在看问题,输入框对他们来说很简单。

标签水平左对齐
标签左对齐和输入区水平排列,同样降低了对页面高度的要求。标签左对齐有利于用户对问题标签的扫描,但不利于填写答案,因为标签距离输入区较远,要重新定位到右侧输入框,确实要消耗一点时间。

眼动轨迹表明,用户花在定位输入区上的时间比看清标签更长,从而影响了整个表单的完成时间。

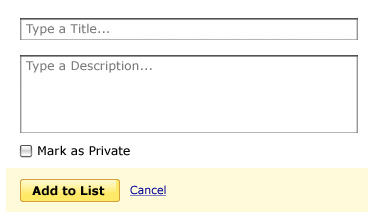
标签在输入区内部
这种方式虽然具备垂直组合的优点,但仍应谨慎使用。当焦点移入输入区后,标签消失,看不到问题,可能会忘记要回答什么,很郁闷,不得不清掉输入好的字,把“问题”还原出来。这种组合比较适合只有一两个输入框的简短表单,而且人们对他很熟悉,不用费力去记住标签提出的问题,比如:搜索框。

当你真的选择用这种表单的时候,注意,让标签和真实内容区分开来,一些约定俗成的做法是减淡标签字色,在后面打上“…”;下拉菜单则在默认选项两侧打上“-”,以示区别:

设计要有一条主线,贯穿于整个产品,别让人用着感觉像是几个设计师干的事。认真思考一遍,就会有新一层的理解,这对我的工作有极大的帮助。
好文,谢谢分享
很好的文章,垂直顶对齐这种对齐方式,在中文网页里蛮少见的。
一直习惯于使用右对齐。
顶对齐较少用。
郁闷的是,我还见过这样要命的排版存在。。。。
——————————-
昵 称:[________________]
电子邮件:[________________]
——————————-
标签在输入区内容的方法,
我觉得在登录表单是可推荐使用的,
在较长的表单,如注册表单不推荐使用。
郁闷的是,我还见过这样要命的排版存在。。。。
昵 称:[________________]
电子邮件:[________________]
你说这种是“具有中国特色”的标签,设计者更看重的是标签文字的整齐,比如以4个字为基准,其中2个字,3个字的标签都用空格占位。如果按这种做法来搞一注册表单出来,填表的人还不疯了~
B3,遇到上面那位很无奈吧。
标签水平右对齐往往在实际应用中能找到最好的平衡,只要标签字数控制好点,就没研究结果那么极端,这点和文案又有关系了。
但这也要看标签和输入框的整体跨度有多大,不然还是垂直标签好些。
不错的文章.谢谢
分析的不错啦,但也需要根据实际的状况,灵活的运用啦。。。 。。。
@jary,恩,没错。其实自己仔细考虑过这个问题,以后就有章可循了。之所以会出现各种样式混用和叫不准,是因为自己还没对这个问题吃透。居右比较适合国内,上面的数据作为指导,此外还要考虑中文的特点,排列的美观
@nina,LukeW书中原意就是,没有定式,只有适合不适合,具体问题具体分析
恩,要考虑到中文的特点,中文的排版设计更有难度,更需要深研究..
[…] 如果你已经读过之前一篇关于《设计表单的标签和输入区》的文章,应该对什么是标签“垂直顶对齐”,“水平右对齐”和“水平做对齐”有一定认识了。LukeW的书中列举的都是国外的例子,在《设计表单的标签和输入区》的回复中也有朋友提到在中文网页中的表现情况,比如“垂直顶对齐”比较少见等,对于我们常见的网页来说,确实很少,在我的30个样本中,只有百度的注册表单采用“垂直顶对齐”: […]
@jary
@B3
我想AZero举例的意思是表示不赞成这种生硬的对齐。
下面这种右对齐,我也一直很喜欢。
昵称:_________
电子邮件:_________
怎样对齐,不能一概而论
跟表单的长短也有关。
如果不是很长的表单,使用上面这种右对齐,并无不妥。
麻烦B3删除上一条无用评论。
昵称:_________
电子邮件:_________
@Mesure,恩,没关系,我也遇到过那种对齐情况,所以在《标签水平右对齐更适合中文网站》中,找了一个现实中的例子
如果中间出现一项勾选框,表述又很长
昵称:_________
电子邮件:_________
是否发送到你的邮箱里确认 X
这个时候这一项的勾选框左好 右好:)
对于第一种标签垂直顶对齐的看来你给了很高的评价,对于那些数据来源的准确性现先不做考证,个人认为,前标签和内容参差排列,本身主是影响阅读的一种做法,当然这结于空间少的情况下是可用的,当空间过多的情况,其不足性很快就表现出来.
对于空间过多的情况,用户首先要判断哪个是必填项>>快速扫描
其次是是表单篇幅过长,这是一个致命的不足,足以吓跑很多用户。
长其用户养成的右对齐的表单阅读习惯难以重到照顾!
所以在选择顶对齐的时候就一定要慎重!
我并没有对垂直顶对齐给予很高的评价,这篇文章只是列举来一些常见的对齐方式和测试结果,虽然从数据来看垂直顶对齐优势很明显,但并不代表它适合中文网站,之后我写了一篇《标签水平右对齐更适合中文网站》表明了我的观点。
您好,我正在写一篇关于网站注册流程的文章《网站注册流程的分析与研究》,http://www.loveucd.com/,希望你过去看看。
[…] 原文:http://blog.b3inside.com/userexperience/label-and-input-in-form-design/ […]