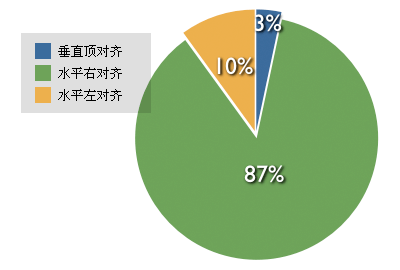
找了国内30个比较著名的网站的注册表单做样本,对标签和输入区对齐方式做了统计,得到了一个结论:标签水平右对齐更适合中文网站,或者说右对齐更适合中文的表现。设计师们闲下来后最大的喜好莫过于看看国外网站的流行趋势,感叹一下这个精致,那个大气,然后就开始往自己的设计里融入新元素。
不过想必大家都遇到过同样的情况,“用英文咋看咋漂亮,一换中文那种味道就表现不出来了…”。其一,因为中文是方块字,一行看上去很平;而英文有大小写之分,且词与词之间有间隔,看上去有韵律。其二,可用在网页中的中文字体太少,宋体、雅黑,用别的字体一来看着不习惯;二来不一定谁机器里都有那个字体;三来中文字体太大,动则就几十兆,不便于加载。
综上,中文网站中的文字运用要更考究。在注册表单中,水平右对齐已成为公认的方案,从统计中可以很直观的看到:

如果你已经读过之前一篇关于《设计表单的标签和输入区》的文章,应该对什么是标签“垂直顶对齐”,“水平右对齐”和“水平做对齐”有一定认识了。LukeW的书中列举的都是国外的例子,在《设计表单的标签和输入区》的回复中也有朋友提到在中文网页中的表现情况,比如“垂直顶对齐”比较少见等,对于我们常见的网页来说,确实很少,在我的30个样本中,只有百度的注册表单采用“垂直顶对齐”:
采用“水平左对齐”的也比较少,只有3个:谷歌、土豆和CCTV。其余26个都采用的“水平右对齐”。而其中盛大通行证的注册表单就很带有“中国特色”,用空格填充,让2个字的标签与4个字等宽:
(这个是反例,只是为了中文排列的整齐美观,没有这个必要。同时也作为对azero同学的回复)
要把中文网站设计得美观漂亮,除了借鉴一些科学的方法外,更要考虑中文元素的特点。不然就像用人头马的瓶子装陈醋,看着好,品着怪。


百度那个表单看着很舒服,有填的欲望
很不错~~~
平时还真得没有怎么注意这些呢
图上的应该是平均对齐
个人认为“用空格填充,让2个字的标签与4个字等宽”这个方案并不好,为了美观而美观,并不符合中文传达、用户阅读特点。
百度的作品我认为“标签”不应该加粗,相应辅助说明文字还可以进一步弱化。而且从排版角度有问题,整体是竖向引导,但某些地方又是横竖交叉,比如密码,验证码。
好像见过某分析报告说用户在使用右对齐时操作更快,我理解左对齐是有良好扩展性的保守方案,看实际情况用右对齐也无妨。
“用空格填充,让2个字的标签与4个字等宽”这种“中国特色”的方案完全没有必要,为回复上篇读者回复特地找了一个例子说明,结果还是老东家的~
没错右对齐缩短了标签与输入框之间的距离,便于一一对应;左对齐是便于问题扫描,但从标签到输入区的路径较长,对填写速度产生了影响。
@ShiningRay,盛大的是反例,这样设计并不好,只是单纯为了中文的整齐漂亮。我得在原文标注一下
之前对表单的排版关注过,垂直顶对齐是个比较好的排版方式,但占用垂直空间是水平对齐的2倍,适用在填写表单数量不多的情况下。
相反,水平左对齐适用于那些表格排版相对整齐(宽度/填写内容),并且用户可以很好理解所填写的内容。
水平右对齐适用于那些表单排版不整齐的情况下。
越简单越想填!!!
[…] 通常フォームとラベル以下のような組み合わせがあります。中国国内の著名サイト30サイトを対象に調査した結果、上下配置はわずか3%です、対しては左揃いは10%、右揃いは87%というものになりました。出典:b3inside.com […]
国人就喜欢小题大做!~
如果平台的内容吸引着用户。
一个小小标签哪用这么吃力。
难道你不是国人?设计是要不断积累不断改进的,你都不知道为什么要这么做,何谈改进,何来的依据?别总“国人,国人”的,好像你怎么着一样,设计也不分国界,重要的是研究的态度~
我比较喜欢盛大的表单,觉得这种表单填得还快一点。
个人比较倾向于百度那个
百度上面的标签和文字没对齐、、、
还有就是最明显是右上角那个 “1”和右边的字
百度那个看起来有点乱,注释不够浅,标签又有点重
很感谢看到国内网站注册的调查统计数据。个人认为,中文跟英文的确在字形、字间距、加载速度等方面有不同,所以导致在排版上会有不同的差异,这里只是通过综合调查统计就得出“中文网站更适合右对齐”这一答案,没有很好的理论来支持,感觉不靠谱。看到过一篇文章,从以下几个方面来衡量一个表单的设计方式:1.用户从标签到输入区的移动速度2.用户填写速度3.完成率4.扫描路径5.认知压力
刚看到你的原文《设计表单的标签和输入区》,有学到~SQ~.从数据上看采用右对齐的方式略低于垂直对齐。但实际设计中,也许还要考虑表单的数量、页面的宽度以及与其他信息的和谐度等多种因素来综合考虑
@一一 你说的挺对的,呵呵。设计没有定式,不同情况下处理方式也不尽相同。能引发思考才是我写这篇文章的目的。
@波西米亚~呵呵~支持你
想跟你讨论一个“关于界面设计的视觉风格”的话题,不知道你方便吗?
@一一 gmail联系我吧
[…] 原文:http://blog.b3inside.com/userexperience/right-justified-are-more-adapt-to-chinese-sites/ […]